

Introduction
Progressive Web Applications (PWAs) have become increasingly popular, offering app-like experiences through web browsers. Many businesses have embraced PWAs to improve user engagement, performance, and conversions. In this article, we’ll explore successful case studies and best practices to inspire your PWA implementation.

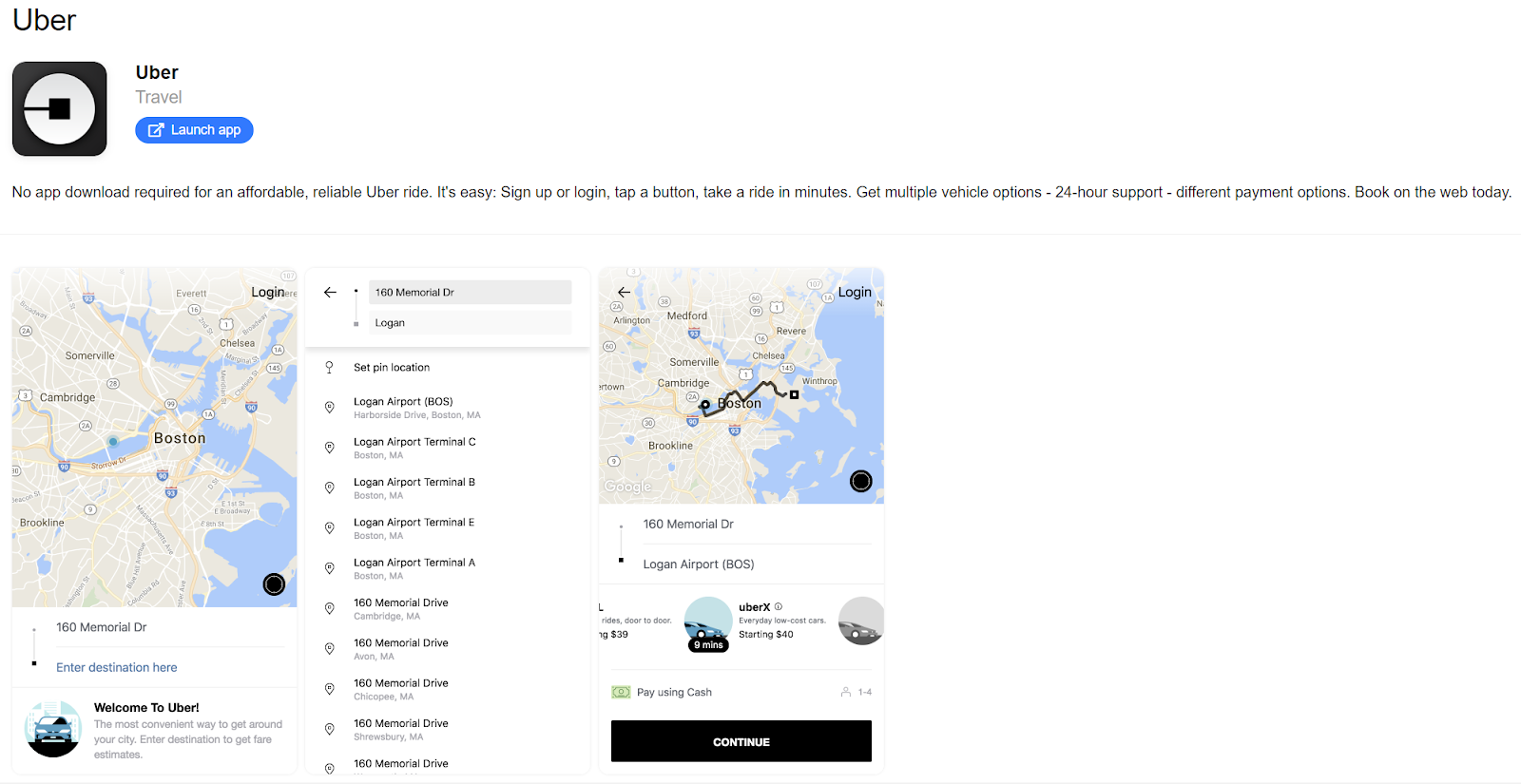
1. Uber: Enhancing Performance and Accessibility
Uber, the global ride-hailing company, optimized its PWA to provide a faster and more accessible booking experience. By leveraging service workers, Uber enabled offline functionality, allowing users to book rides even with limited or no internet connectivity. This enhanced accessibility expanded their user base and improved overall customer satisfaction. Users experienced faster load times, smoother transitions, and a seamless user interface, resulting in increased engagement and repeat bookings.
Best Practice: Optimize performance, minimize data usage, and leverage service workers for offline functionality.

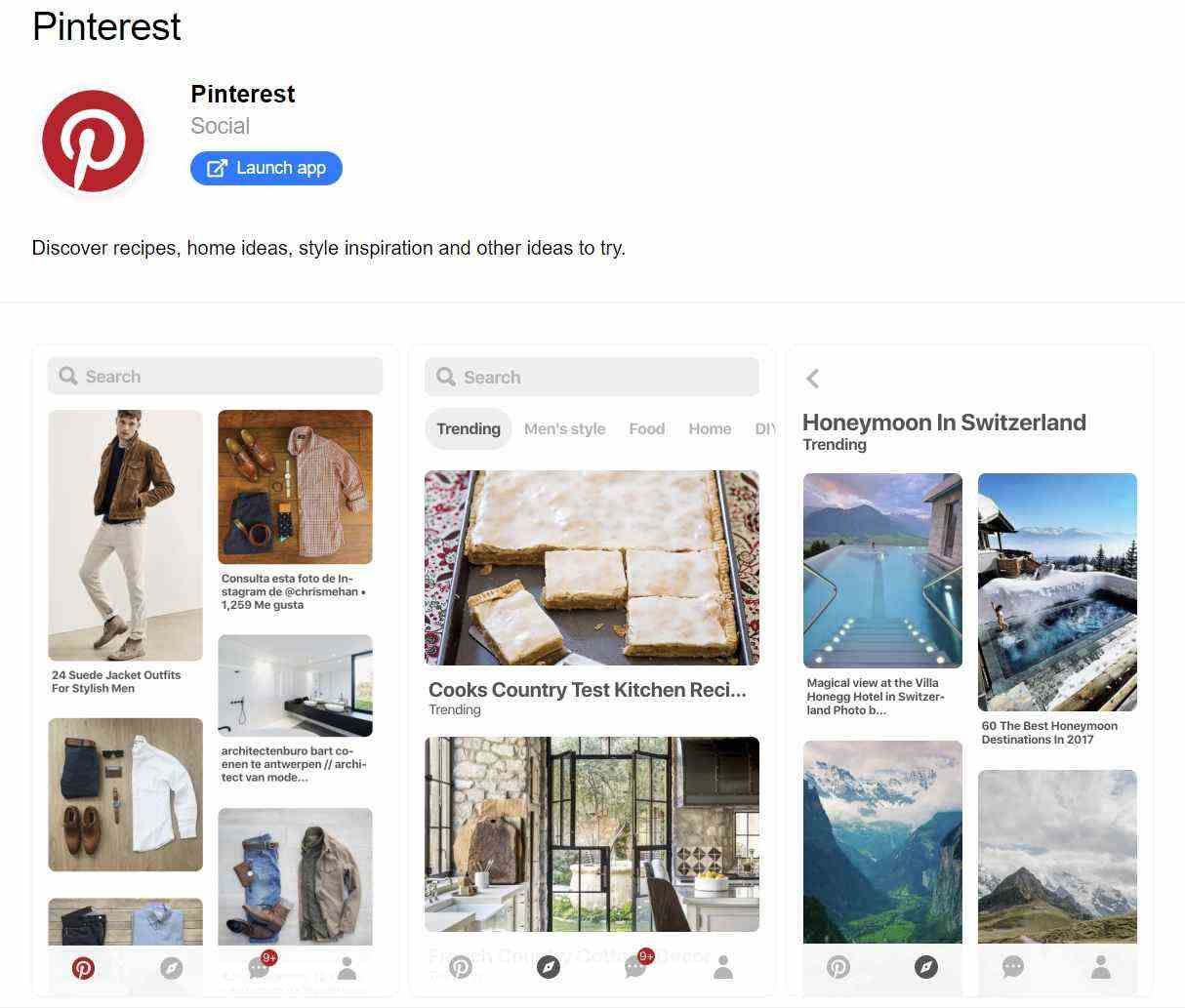
2. Pinterest: Optimizing Load Times and User Engagement
Pinterest, the popular visual discovery platform, revamped its mobile experience with a PWA to deliver faster load times and improve user engagement. By implementing lazy loading techniques, Pinterest prioritized the loading of visible content, allowing users to start exploring without delay. Additionally, they optimized image loading to minimize data usage while maintaining image quality. These optimizations resulted in significantly improved load times, increased user engagement, and a boost in revenue through user-generated ad interactions.
Best Practice: Prioritize visible content with lazy loading and optimize image loading for improved performance.

3. Starbucks: Streamlining Ordering Process and Engaging Customers
Starbucks, the renowned coffee chain, leveraged a PWA to streamline its ordering process and engage customers more effectively. With the PWA, users could place orders ahead of time and skip the queue, resulting in a faster and more convenient experience. The intuitive interface improved overall customer satisfaction, resulting in increased sales and repeat business.

4. Lancôme: Elevating the Mobile Shopping Experience
Lancôme, the luxury cosmetics brand, transformed its mobile shopping experience with a PWA. The PWA offers a visually appealing interface with high-quality product imagery, detailed product descriptions, and a seamless checkout process. Personalized product recommendations and tailored content recommendations provide an enhanced user journey, assisting customers in discovering relevant products.
The PWA’s optimized performance ensures fast load times, smooth navigation, and responsiveness, creating a delightful shopping experience. By focusing on delivering an immersive and user-centric mobile shopping experience, Lancôme’s PWA increases user engagement, improves conversion rates, and fosters customer loyalty.
Best Practice: Implement engaging features like personalized recommendations and user-friendly checkout processes.
Conclusion – Get Your PWA Template
These case studies demonstrate the effectiveness of PWAs in improving performance, user experience, and business results. By adopting best practices such as optimizing performance, leveraging offline capabilities and delivering personalized experiences, businesses can harness the power of PWAs for success.
Enabled PWAs
The best place to start creating a PWA for your business is Enabled’s Portfolio . We dedicated our experience to create the most optimised, fast and modern Progressive Web Apps on the web.
Take a look at some of the best selling Mobile Kits & PWA templates here .
In conclusion, Progressive Web Applications offer significant advantages for businesses. Uber’s PWA enhanced accessibility and improved booking experiences, while Pinterest focused on optimizing load times and user engagement. Starbucks streamlined the ordering process, while Lancôme elevated the mobile shopping experience with personalized recommendations and optimized performance.
By learning from these successful case studies and implementing best practices, businesses can unlock the potential of PWAs to enhance user engagement, increase conversions, and stay ahead in the digital landscape.
Add comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
- 12 Best Magento 2 Hosting Providers
- ECommerce Hosting 2024: All You Should Know + Best Options
- 20 Reliable Wholesale Vendors/Suppliers for Small Business in 2024
- Best Dropshipping Suppliers in the USA in 2024 (General + Niches)
- Shopify Checkout: Hide-Rename Payment & Shipping Option
- 11 Best Ecommerce Platforms for B2B Businesses in 2023
Magento 2 Hyva Theme vs. PWA Theme: Which Is Better?
- Magento 2 vs Shopify: Which Is the Right Ecommerce Platform for You?
Progressive Web Apps (PWA): Top 3 Case Studies
Table of contents
Imagine that you have just launched your start-up and your website looks awesome, but you don’t have enough budget to develop a mobile app, which may be important to your business strategy. However, it is very expensive and a bit risky. You will also have to spend a lot of time building a native app , but nobody knows your brand well. Will people trust your application enough to download it from the App Store or Google Play Store?
What’s more – will your customers/readers be determined enough to take some additional steps like closing your website, opening Google Play or the App Store and then patiently wait till the app has installed?
Remember that people are much more demanding these days. In other words, they are also very impatient – they expect fast solutions . Downloading such an app from an external store doesn’t sound like a very quick operation and native apps are not very accessible for every user. From the User Experience point of view, there are many obstacles for the customer before he achieves his (and your) goal.
And another thing – are you sure that your clients will have enough internal storage space to download your app?
So you will invest a lot of money in building a mobile app (both for IOS and Android) and you can’t be sure that people will actually use it. Ahh… and don’t forget about all these huge amounts of your marketing budget that you will need to spend on advertising and promotion!
But wait, don’t be panic, fortunately, you are living in 2019, when Progressive Web Apps are becoming a common solution when it comes to creating mobile apps!
Have you ever heard about Progressive Web Apps ? If not, now is your chance to catch up on this latest technology trend or you will be left behind! We have already written a comprehensive article explaining what they are and why it’s worth choosing this option.
Today we would like to give you some inspiration and introduce success stories of brands that have already built Progressive Web Apps .
Trivago acquires a good reputation for hotel search engine that is available in 33 different languages. On the base of hotel’s information, pictures, ratings, reviews, filters, and other features, Trivago helps their users to find the best offer.
The problem is Trivago have noticed a significant increase in mobile users in recent years. The brand realized that the mobile experience is getting more and more important for their clients.
However, creating mobile solutions is not a piece of cake and this means making difficult choices. Specifically, the company wasn’t sure whether people would accept the cost of downloading a mobile app, just to check if it fits their expectations. They also noticed that many people have problems with a quality mobile connection . Due to these reasons, Trivago was looking for different opportunities than a native app.
Finally, they discovered Progressive Web Apps , whose features seemed to be perfect for their needs. At that time, they were looking for a solution that would provide them with push notifications , offline mode , and home screen shortcuts . And the most important factor for Trivago was the accessibility to this app through a standard mobile browser .
This PWA solution helped them to build an app without having to involve big teams of software developers. They focused on the most important features in the beginning, like push notifications, offline access and the possibility to add the app to the home screen . Of course, there were difficulties at first. They said that one of the biggest challenges was to create an intuitive User Interface because designing a mobile appearance is much more different than that on standard websites. According to Laura Oades, designer for the PWA:
“On mobile, you have the additional problem of crafting a UI that is platform agnostic and not confusing” and “PWA is largely unchartered territory in design, and a real opportunity for creative problem solvers to stretch themselves to define a new standard.”
The results
- The Trivago mobile website is available in 33 languages, across 55 countries.
- More than 500 000 people added a Trivago shortcut to their home screen and their engagement increased by 150% .
- Compared to previous mobile websites, Progressive Web App attracted far more users. Before PWA, only 0,8% repeat visits were recorded, now this number increased to an average of 2%.
- Push notifications turned out to be a perfect means of communication – they helped to increase conversion – the number of clicks in the PWA on hotel offers increased by 97%.
Pinterest is a social network that allows users to visually share, and discover new interests by posting (known as ‘pinning’ on Pinterest ) images or videos to their own or others’ boards (i.e. a collection of ‘pins,’ usually with a common theme) and browsing what other users have pinned
After analyzing usage for unauthenticated mobile web users, they realized that their old, slow web experience only managed to convert 1% of users into sign-ups, logins or native app installs. The opportunity to improve this conversation rate was huge, leading them to an investment in the PWA.
The Pinterest PWA started because they were focused on international growth, which led them to the mobile web.
Over 3 months , Pinterest rebuilt their mobile web experience using React, Redux and webpack. Their mobile web rewrite led to several positive improvements in core business metrics .
Their mobile web rewrite led to several improvements in performance.
Time spent is up by 40% compared to the old mobile web experience, user-generated ad revenue is up 44% and core engagements are up 60% :
Pinterest’s old mobile web experience was a monolith — it included large bundles of CPU-heavy JavaScript that pushed out how quickly Pin pages could load and get interactive.
Their new mobile web experience is a drastic improvement.
Not only did they break-up & shave hundreds of KB off their JavaScript, taking down the size of their core bundle from 650KB to 150KB but they also improved on key performance metrics. First Meaningful Paint was down from 4.2s to 1.8s and Time To Interactive reduced from 23s to 5.6s.
Although Pinterest vend iOS & Android apps, they were able to deliver the same core home feed experience these apps do on the web in a fraction of the upfront download cost — just ~150KB minified & gzipped. This contrasts with the 9.6MB required to deliver this experience for Android and 56MB for iOS
As you’ve already known, Twitter is a social media platform, where people post short messages called tweets. It was created in March 2006. Now it has more than 335 million active users (July 2018).
Twitter noticed that users had to overcome many obstacles while using their mobile website.
Some of them were on slow mobile networks and had little space on mobile devices storage . As a result, visitors were reluctant to spend time on Twitter’s website or engage in posting and commenting more. Twitter wanted to find an attractive alternative for people who don’t use their native app or don’t have enough space for downloading this.
Twitter decided to build a Progressive Web App because it seemed to be the best combination of a modern website and native features. Instant loading, lower data consumption, and large accessibility were features that Twitter was looking for.
The outcomes turned out to be very impressive – the numbers speak for themselves:
- 20% drop in bounce rate,
- 65% rise in pages per session,
- 75% rise in Tweets sent.
As in previous success stories, the “ add to home screen ” prompt and push notifications increased the user’s engagement significantly . As it is reported in this Case Study, Twitter noticed that 250 000 unique daily users run Twitter Lite from the home screen 4 times a day on average. What’s more, they’re sending more than 10M push notifications per day.
According to Twitter intentions, the PWA takes much less space (only 600 KB) than the native Android app (23,5 MB), so there’s a bigger possibility that people will have enough space in their internal storage to save it.
What’s more, Twitter added a data saver mode , that helps users to control the amount of mobile data used. Thanks to this option, you can choose which images or videos you want to fully load, and which may remain just as a preview.
Embrace the Future of Websites
PWA is the future of mobile applications. There’s a possibility that they will replace native applications with time, becoming a perfect combination of native app and website. In a world where the speed to adopt new technology is a competitive edge, businesses that manage to embrace the PWA moment earlier, can significantly drive revenue, increase user engagement while staying ahead of the competition.
In the past, Apple had some limitations for Progressive Web Applications, however, they are now being more and more supportive to PWAs . For online merchants looking for an all-around perfect PWA for Magento eCommerce websites, here at SimiCart we offer a complete package for you and your store.
Designer and Content writer. Love food and Robert Downey Junior. Be a gardener when growing older.
Related Posts
Best examples of headless shopify store in 2023, top 7 best progressive web apps course in 2023.
Search My Expert Blog

Future Trends and Case Study Insights of PWAs
Table of content.

Understanding Progressive Web Apps (PWAs): A Comprehensive Introduction
What are progressive web apps (pwas).
Progressive Web Apps (PWAs) represent a revolutionary approach in the digital landscape, bridging the gap between traditional websites and native mobile applications. They are web applications built using standard web technologies but with the feel and functionality of a native app. This innovative technology offers a unique combination of the best features of both websites and native applications, making it a game-changer in the world of web and mobile app development.
Key Features of PWAs:
- Responsiveness: PWAs are designed to provide an optimal viewing experience across a wide range of devices, from desktops to mobile phones. They automatically adjust their layout to fit different screen sizes and orientations.
- Offline Functionality: One of the most significant advantages of PWAs is their ability to work offline or with low-quality internet connections. This is made possible through service workers, which cache essential app resources.
- App-like Experience: Despite being web-based, PWAs offer a user experience that closely resembles native apps. This includes smooth navigation, fast loading times, and the ability to send push notifications.
- No App Store Requirements: Unlike native apps, PWAs don’t need to be downloaded from app stores. They can be easily accessed via a web browser, simplifying the distribution process.
- Safe and Secure: PWAs are served via HTTPS, ensuring that the user data is secured and protected from unauthorized access and tampering.
Advantages Over Traditional Websites and Native Apps:
- Speed: PWAs load faster than traditional websites, offering a seamless user experience.
- Engagement: The ability to send push notifications helps in maintaining user engagement.
- Cost-Effective: Developing a PWA is often more cost-effective than building separate native apps for different platforms.
- Discoverability: Being web-based, PWAs have the advantage of being discoverable through search engines.
Why Study Case Studies of Successful PWAs?
Studying case studies of successful PWAs is crucial for understanding their real-world impact and potential. By analyzing these examples, businesses and developers can gain insights into:
- How PWAs Solve Challenges: Case studies provide a clear picture of the challenges faced by businesses and how PWAs helped overcome them. This includes issues like poor mobile experience, low engagement, and high development costs.
- Benefits in Action: Seeing the tangible benefits that other companies have experienced with PWAs, such as increased conversion rates, higher user engagement, and improved performance, can be a powerful motivator.
- Innovation and Creativity: Case studies showcase how different industries have innovatively used PWAs, offering inspiration for others to explore unique ways to leverage this technology.
- Best Practices: They serve as a valuable resource for understanding the best practices in PWA development, from design to implementation and user experience optimization.
Diverse Industries Embracing Progressive Web Apps: A Multifaceted Approach
The flexibility and efficiency of Progressive Web Apps (PWAs) have made them a preferred choice across a wide spectrum of industries. Each sector, with its unique challenges and customer demands, finds a tailored solution through the adoption of PWAs. Let’s delve into the various industries where PWAs have made a significant impact.
E-Commerce: Enhancing Shopping Experiences
In the e-commerce world, PWAs have revolutionized the way customers shop online. Key players in this industry have adopted PWAs to address common issues such as slow loading times, poor mobile experience, and abandoned carts due to a cumbersome checkout process. PWAs provide a seamless, app-like shopping experience that keeps customers engaged and significantly increases conversion rates.
Travel and Hospitality: Streamlining Bookings and Information Access
Travel and hospitality businesses have turned to PWAs to provide travelers with easy access to information and booking tools. These apps efficiently address the need for offline access to travel itineraries, booking confirmations, and local guides, enhancing the overall travel experience.
News and Media: Boosting Content Accessibility and Engagement
News and media outlets have embraced PWAs to combat the challenges of slow-loading websites and the need for real-time news updates. PWAs offer instant access to news content, even in low connectivity areas, ensuring that readers stay informed and engaged.
Messaging and Social Media: Seamless Communication
For messaging and social media platforms, PWAs provide an effective solution to the problem of app fatigue. Users can enjoy a lightweight, fast, and interactive experience without the need to download heavy native apps.
Entertainment and Gaming: Enriching User Experience
The entertainment and gaming industry benefits from PWAs through improved user engagement and retention. These apps offer high-quality graphics and performance, akin to native apps, but with the added advantage of not requiring users to download large files.
Common Challenges Addressed by PWAs
- Low Mobile Website Engagement: PWAs, with their app-like interface, improve the mobile browsing experience, leading to higher user engagement and retention.
- High Development and Maintenance Costs: Building a PWA is generally more cost-effective than developing separate native apps for different platforms. This reduces both initial development and ongoing maintenance costs.
- Data Concerns in Low Connectivity Areas: PWAs can operate efficiently in areas with poor internet connectivity, even offline, making them ideal for users in remote or low-signal areas.
- Offline Accessibility: The offline functionality of PWAs addresses a critical need in many industries, providing continuous access to information and services even without an internet connection. This feature is particularly beneficial for users who travel frequently or reside in regions with unstable internet.
- Cross-Platform Compatibility: PWAs eliminate the need to create different versions of an app for various operating systems, as they are accessible through any standard web browser.
- Security Concerns: With the use of HTTPS, PWAs offer enhanced security features, safeguarding user data from potential threats.
- Updating Issues: PWAs update themselves just like web pages, ensuring that users always have the latest version without the need for manual updates.
- User Experience Optimization: With their ability to mimic native app functionality, PWAs provide a superior user experience compared to traditional mobile websites.
Case Study 1: Trivago’s Leap to Mobile Engagement with PWA
Background: the trivago challenge.
Trivago, a renowned global hotel search platform, connects users with various accommodation options from multiple booking sites. Despite its success, Trivago confronted a significant challenge in mobile engagement. Their mobile website struggled to match the user experience offered by native apps, leading to lower engagement and conversion rates on mobile devices. This gap posed a critical obstacle in an increasingly mobile-first world.
PWA Implementation: A Strategic Move
In response, Trivago turned to Progressive Web App (PWA) technology to enhance its mobile user experience. The PWA solution was designed with a focus on several key features:
- Offline Browsing Capability: Recognizing the importance of continuous access, Trivago’s PWA allowed users to browse hotel offers and information even in offline mode or in areas of low connectivity.
- Push Notifications: Trivago harnessed the power of push notifications to keep users informed about the latest deals, updates, and personalized offers, effectively increasing user engagement.
- Home Screen Installation: The PWA offered users the option to add Trivago to their home screen. This feature ensured easier access, akin to a native app, but without the need for downloading and installing a separate application.
Results: A Testament to PWA’s Efficacy
The results of implementing the PWA were noteworthy:

Customer Data Platform
All user information is systematically collected in a unified customer data platform
Omnichannel Marketing
Distributing messages across various communication channels: email, SMS, push notifications, messengers
Loyalty programs
Promo codes, bonuses, and points for building long-term customer relationships
HTML Email Builder
You can create and edit any HTML template, as well as save your own custom blocks
Personalized mailings
Personalized distribution of messages to clients through communication channels
A/B/n Testing
Conducting experiments and optimizing marketing strategies
Real-time analytics
Tracking the effectiveness of marketing campaigns to make informed decisions
Integration and WebHooks
Connecting external systems to the platform and synchronizing data with company databases
Forms and Surveys
Creating questionnaires, surveys, and feedback forms of any level of complexity
Messenger Communication
The ability to communicate with your clients anytime and anywhere
Pop-Up Windows
Increasing user awareness of your company's offers

What are PWAs: Examples of Successful Implementations

Mobile apps are a popular way to conduct essential marketing communications with customers, but their development can be costly and time-consuming. Hence, an alternative emerged in the form of Progressive Web Apps (PWAs), a technology that Microsoft began developing in 2000. A Progressive Web App displays a company's website data within the familiar interface of a mobile application, blurring the lines for users.
Interest in this technology rekindled in 2015, when Google started supporting the necessary components for PWA creation. Some believe that in the future, web applications will replace traditional ones. Today, a hybrid format of a website and a conventional app is already being used to accelerate development and reduce costs.
Discover more about PWAs, their pros and cons, as well as insights into their creation.
What are Progressive Web Apps
A Progressive Web App (PWA) is a website adaptation for mobile devices that functions like an application. Visually, it appears as the same icon and familiar interface, but operates on a different principle.
PWA applications replicate the functionality of a mobile app. Web pages are hosted on a domain and accessed through browsers on devices. Progressive web applications can be thought of as advanced versions of websites that adapt to the user's device, eliminating the need for separate development for Android and iOS.
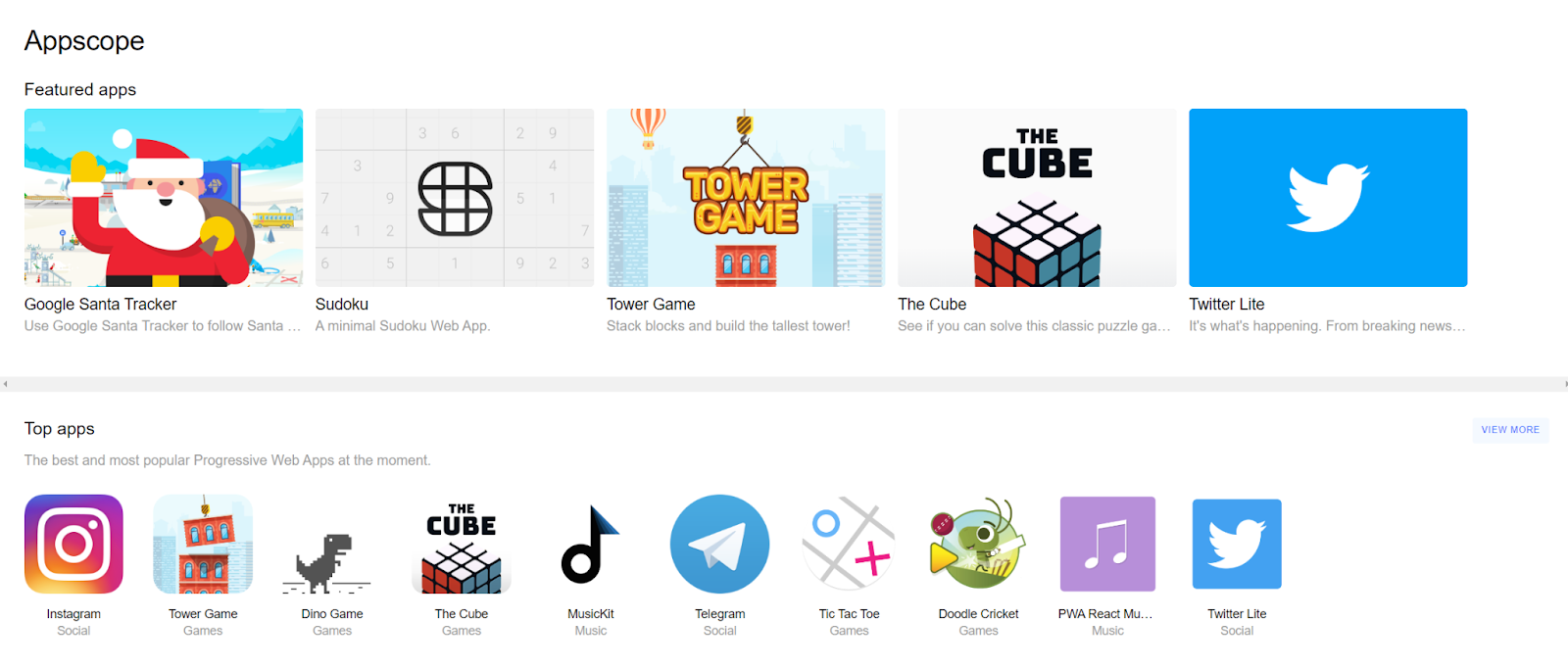
Web applications can operate autonomously as needed and can send push notifications to customers, crucial for maintaining consistent brand-to-audience communication. They are usually installed via the company's website, but directories of Progressive Web Apps have emerged, such as appsco.pe , findpwa.com , and others.

Web applications expedite user interactions, confer competitive advantages to brands, and promote their products and services through PWA Push notifications. Consequently, various businesses, especially those with customers engaging in regular purchases and service orders, are adopting this technology. These include stores, beauty salons, cleaning services, car dealerships, restaurants, food delivery, media outlets, and more.
PWAs: pros & cons
A user's experience with a Progressive Web App is nearly indistinguishable from a mobile app, while the development cost is significantly lower.
Creating a PWA version of a site is significantly faster. There are even builders available for this purpose. For instance, Microsoft claims that a Progressive Web App version can be assembled using the PWABuilder tool during a lunch break.
Installation is done directly from the website, bypassing the need for a specific app store. This eliminates the need to conform to store requirements, wait for approval, and fear the risk of removal.
Enhanced user loyalty and engagement with brand content, leading to increased sales and average order value. Reminders of brand promotions and news are delivered through PWA notifications, familiar Push alerts that inform users of brand offers without launching advertisements.
Indexing by search engines is possible, as PWAs are essentially advanced versions of websites that adhere to SEO optimization rules, generating additional traffic.
Automatic updates and a smaller size (no more than 3 megabytes) compared to native mobile apps, reducing device memory consumption.
Fast performance in comparison to websites and the ability to operate in offline mode (with limitations).
Disadvantages
Progressive Web Apps (PWAs) have limitations on accessing device hardware and technologies. For instance, on iOS, you can't use Face ID and Bluetooth. Apple's adaptation to web apps is slow, resulting in push notification issues on their devices.
Dependency on browsers can lead to restrictions due to outdated operating system versions where updates cannot be installed. Additionally, browsers may not always provide complete functionality for web apps.
PWAs consume more battery due to coding in JavaScript, a programming language that requires more system resources compared to native languages like Java and Swift.
Lower virality is a challenge as users are accustomed to downloading apps from the App Store (iOS) and Google Play (Android), rather than seeking them on brand websites. Creating only a PWA version might require investing in marketing campaigns for promotion or undergoing the moderation process of app directories, which is not always straightforward and fast.
Successful Case Studies of Companies Utilizing PWAs
Notable brands have demonstrated successful PWA examples, including Telegram, YouTube, TikTok, Aviasales, Tinder, Pinterest, Forbes, AliExpress, Uber, and more. Some of them have significantly improved user experience and increased revenue.
Tinder launched a web version of its app that occupies only 2.8 megabytes of memory compared to the Android app's 30 megabytes. The loading speed was reduced from 11.91 to 4.69 seconds, enhancing the user experience.
Pinterest also managed to cut down interface loading time from 23 to 5.6 seconds. User engagement increased by 40%, while advertising revenue saw a 44% boost. Content engagement notably increased by 60%.

Enhancing the user experience with PWA has been successful for Forbes, whose app was often criticized for being cumbersome. Users now spend 40% more time reading articles and consume 15% more content from the publication. Page loading times have also improved significantly. Previously, the average wait was 6.5 seconds, but in the new version, it's only 2.5 seconds.
The implementation of a Progressive Web App increased AliExpress' conversion rate by 104% . Users now visit twice as many pages per session and spend 74% more time on the platform.
Uber utilizes PWA technology to reduce app loading speeds across all devices, even on 2G connections. This is crucial for entering new markets. Consequently, the service opens in just 3 seconds, occupying a mere 50 kilobytes.

What's required to create a PWA application
Progressive Web Apps are available on all operating systems, but initially, a website is required, which is transformed into a progressive version using JavaScript, HTML, and CSS technologies. The web application is displayed through a WebView—a system component that opens internet pages within an app. For PWAs to work, browsers like Safari (iOS) and Chrome (Android) are necessary.
To create a web application, you'll need a Web App Manifest and a Service Worker.
The Service Worker is a script that receives information (requests) from the browser through a secure HTTPS connection. This component operates in the background, even if the page isn't active. Service Workers enable the delivery of Push notifications to users, and the application synchronizes with the website without user involvement. Updates happen automatically, and offline mode is available.
The Web App Manifest is a file named manifest.json that's added to the website's code. It provides information to the browser about how the app should be displayed on the device. It defines the app's name, icon, splash screen, theme, and other elements. The manifest specifies which data remains unchanged and which parts get updated.
Other important elements for web application development:
A digital SSL certificate verifies the authenticity of the website. It's necessary for establishing an encrypted HTTPS connection that ensures security.
The Application Shell is the app's framework or template where data from web pages is loaded.
A Progressive Web App (PWA) closely mimics the interface and functionalities of a mobile app , but operates using a different technology. A PWA is launched on the screen via a shortcut using a browser. While the user only sees the app, which updates, stores data, and sends push notifications, the underlying technology works differently. Developing a PWA is simpler and quicker, but there are limitations on certain functions.
A web application is created using components like the Service Worker and Web App Manifest. Additionally, an SSL certificate is required to establish a secure connection, and an Application Shell is used.
PWA applications are rapidly evolving and have the potential to replace traditional apps in the future.
You might be interested in:
Let's discuss 3 myths about email marketing that both customers and businesses have.
This article focuses on how sellers of FMCGs can leverage micro-influencers to gain more customers.
Hunting for a fresh & creative idea to boost customer engagement and increase sales?
By continuing to use our site, you consent to the processing of cookies that ensure the proper functioning of the site.
We support startups to strategize, build and scale digital products that gain user validation and investors’ trust.
Let’s start by building mutual trust
We turn our 16 years of experience into useful resources for tech startups development
- Startup Strategy
- Startup Funding
- Startup Marketing
- CTO in Startup
- Risk Management
- Artificial Intelligence
- Web Security
We create custom solutions for founders in different sectors. Count on us to use the best tech, ensuring your products are rock-solid and ready to scale.
A platform tailored to your vision
- Mobile Apps
- AI-based Solutions
Experience in many industries allows us to look wider and consult better
- Real Estate
- Case Studies
- Startup Tools

Best PWA examples. Success stories of Progressive Web Apps
In today’s article, we’ll look at the leaders of several industries and see how they have benefited from implementing PWA versions of their services. The benefits of PWAs! No better choice when it comes to targeting mobile traffic. You can expect outstanding results, especially if you know how to do a PWA right.
Let’s take a look at some rockstar examples in these areas:
1.Retail 2.New Media 3.Travel 4.Lifestyle
The PWA Examples – Successfully Implemented
What makes PWA world-class? Well, its’ unrivaled flexibility allows us to create extraordinary solutions regardless of the industry . After all, everyone loves being the best, right? We’ve carefully selected a handful of examples to present a nice and varied flavor of how PWA can set your app apart. Sit back, relax and learn from the best!
Probably no need to introduce that one. This Chinese retail giant only continues to gain momentum, following their motto ‘smarter shopping, better living. For AliExpress, smarter shopping translates into the unrivaled mobile experience, as their mobile division is growing three times faster than ‘old-school’ e-commerce. The challenge, however, was that shoppers were not that eager to download the app and then re-engage with it. The company ended up throwing money down the drain without significant results, despite the effort. Eventually, they decided to go cross-platform with a PWA development .
AliExpress didn’t have to wait long to see promising results: the number of pages visited per browsing session doubled, time spent per session increased by 74%, and the new-user conversion rate went through the roof, more than doubling. Today, AliExpress is a model example of immense PWA success, setting a new mobile user experience standard.
Lijun Chen , director of the Mobile Team at AliExpress, says:
“One of the reasons we built a Progressive Web App was to be able to invest in the web experience across all browsers . Not only did we see huge benefits on browsers that support the latest features, but we also got to see a bump across the board. That is the sign of a great investment , and one that will keep paying for itself as browsers evolve.”
What an example to follow!

AliExpress is an online retail service based in China that the Alibaba Group owns. There are over 150 mln users in 230 different countries and regions!
Thinking about global retail companies, Starbucks would usually be a top-of-mind example of a highly developed, ubiquitous corporation. Targeting both constantly on the go, mobile-first customers in the biggest agglomerations globally, and newcomers from rather remote and rural locations with a poor internet connection, Starbucks decided to develop a PWA to kill two birds with one stone.
They managed to achieve a smooth, native-like experience of animations, high performance, and partial geo-personalization when online while using caching to its maximum and minimizing the solution’s size to 233 kilobytes. That’s 99,84% smaller than the native iOS app! Now, customers can customize orders and add items to carts even offline.
2. New Media
Imagine having more than 328 million active users each month, 80% of them consuming, creating, and sharing mobile devices. Focus on a great, fast, reliable, and engaging user experience is the only way to maintain (and grow!) this crowd. It sounds like a task for a PWA!
Twitter Lite app was not only well-received but also very successful. It managed to limit the size of storage space to 3% of what was required for native Android while hitting more than 1 000 000 push notifications every day! More stats? There you go: 250 000 users engaging with the PWA at least four times per day, 75% increase in Tweets sent, 20% decrease in bounce rate, 70% scroll extension, 65% increase in pages per session.
Twitter knows how to do a PWA, don’t they? That’s the summary of the Engineering Lead for Twitter Lite, Nicolas Gallagher: “Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter.”
Hitting the nail in the head, Mr. Gallagher!

Do you know that Twitter was almost called… “Friendstalker”? Luckily the owners figured out it might be a little bit creepy!
From time to time, every company comes to the point when they decide they need “something different.” For Forbes, an American business biweekly, it was the 100 th anniversary of the magazine’s establishment. They understood that a modern audience consumes news mostly on mobile devices and expects a very different experience than pre-internet newsreaders.
That’s why they went for a PWA, which brought them brilliant results, namely: website loading time decreased to below one second (stunning, compared to frustrating up to 10 seconds before), sessions per user increased by 43%, scroll depth tripled, session duration went up by 100%, bringing a significant increase in revenue from advertisements. Forbes’s PWA promoted modern, highly consumable, visual content, creating a whole new mobile experience for once an old-fashioned business.
Uber is another great example of continuous global expansion that quickly reached the ceiling of harnessing native mobile applications. In fact, Uber was one of the early commercial PWA adopters, targeting low-end mobile devices. The reasoning was simple – no hardware should limit users in engaging with ride-hailing.
Uber works smoothly even on 2G (250kB/s, 300 ms latency) networks and requires as little as 50 kilobytes of storage space for operations, loading in less than 3 seconds. That’s how you increase the pool of potential app users!

Today, Uber offers peer-to-peer ridesharing and ride service hailing, food delivery, and a bicycle-sharing system. It has a 69% market share in the United States for passenger transport and a 25% market share for food delivery.
Hotel? Trivago. App? A PWA! The travel industry is another sector disrupted heavily by emerging technologies and the internet boom. Nevertheless, one of the most popular hotel search engines managed to stay ahead of the curve, as they went for a Progressive Web App. The challenge was to enhance the user experience, which often is influenced by network connection speed. No better source of frustration than a failed search or broken session – been there, done that, haven’t we all?
Trivago is well aware that user loyalty comes with the service’s quality, so they introduced a widely available solution, including all must- and nice-to-haves. As a result, Trivago experienced a 150% increase in revisits and an almost 100% increase in click-throughs to hotel offers.
Here’s a great summary by Trivago’s co-founder and Managing Director, Rolf Schrömgens:
“At trivago, we have been always proud of how fast we are growing, and how fast we are learning. And with all these new technologies evolving, we want to be among the first to make use of their potential and bring our mission to even more people.”
4. Lifestyle
Great mobile solutions and PWA – sounds like it’s a match! Tinder’s Progressive Web App maintains core functionalities and experiences at a space of only 2,8 MB, compared to 30 MB of Android native app . Moreover, Tinder PWA translated directly into increased user activity. It turns out that PWA users swipe more, the message more, edit profiles and spend more time using the app, compared to native solutions. For Tinder, utilizing JavaScript for performance optimization, Service Workers for enhanced network resilience, and push notifications for chat engagement, brought outstanding results. Way to go!
Pinterest users share with the world whatever they currently feel like. But to really go global, the company needed to overcome the challenge of poor web experience, which led to an unsatisfying 1% conversion rate. To properly open for the mobile web, Pinterest developed a great PWA, which immediately resulted in increasing the time spent by 40%, upping core engagements by 60%, and boosting user-generated ad revenue by almost 45%, at the same time cutting loading time from frustrating 23 seconds to a neat 6 . That’s what we call an improved user experience!

Do you know that Pinterest is one of the fastest-growing websites by overall member growth?
PWA – a great fit for mobile
As presented in the high-profile success examples above, PWA is a remarkable technology piece that brings outstanding benefits to the business. What’s awesome is that Progressive Web Apps are brilliant regardless of the sector or industry – users of all kinds enjoy increased usability, faster and more reliable performance, and an overall increase in engagement.

Mike Jackowski
Are you interested in news from the world of software development? Subscribe to our newsletter and receive a list of the most interesting information.
I accept the terms and conditions and join the newsletter.
ADD COMMENT Cancel reply
Save my name, email, and website in this browser for the next time I comment.

RELATED articles

PWA Checklist & Best Practices – Progressive Web App Requirements
No wonder the concept of writing one app to run on all platforms and is managed by one common code is...

PWA vs AMP – What is faster and better for SEO - Comparison
When you look around a subway station during rush hours, what do you see? Likely, a crowd of commuting people keeping...

Progressive Web Apps (PWA) Solutions are the future of eCommerce and Marketplace?
Progressive Web App is nothing more than a website or a web app that looks and behaves like a mobile application...

IMAGES
VIDEO
COMMENTS
Case Study 4: Flipkart. The Progressive Web App strategy was adopted by Flipkart, a leading e-commerce platform in India, to enhance the shopping experience of its mobile users. The strategy aimed ...
In this article, we’ll explore successful case studies and best practices to inspire your PWA implementation. 1. Uber: Enhancing Performance and Accessibility. Uber, the global ride-hailing company, optimized its PWA to provide a faster and more accessible booking experience. By leveraging service workers, Uber enabled offline functionality ...
More than 500 000 people added a Trivago shortcut to their home screen and their engagement increased by 150%. Compared to previous mobile websites, Progressive Web App attracted far more users. Before PWA, only 0,8% repeat visits were recorded, now this number increased to an average of 2%.
9 min read. ·. Nov 29, 2017. 31. Pinterest’s new mobile web experience is a Progressive Web App. In this post we’ll cover some of their work to load fast on mobile hardware by keeping ...
George’s Growth in conversion rate. George’s PWA case study is about an online retail shop which has transitioned into a PWA. Only by introducing a good web experience were they able to increase their conversion rate by 31%. Additionally, business PWA has provided easier access for users and expanded their reach level.
Studying case studies of successful PWAs is crucial for understanding their real-world impact and potential. By analyzing these examples, businesses and developers can gain insights into: How PWAs Solve Challenges: Case studies provide a clear picture of the challenges faced by businesses and how PWAs helped overcome them.
An example, the PWA implementation of AliExpress helped them to improve their conversion rate with 104%. But for all that, designing the user experience for a PWA is not the same as designing for a native app. Good practices when designing for a PWA. Highlight “Add to Homescreen” option- so users can launch and use it at a tap.
Successful Case Studies of Companies Utilizing PWAs. Notable brands have demonstrated successful PWA examples, including Telegram, YouTube, TikTok, Aviasales, Tinder, Pinterest, Forbes, AliExpress, Uber, and more. Some of them have significantly improved user experience and increased revenue.
The PWA development was done involving Scandiweb’s SEO specialists from the very beginning of the project, ensuring smooth migration process and implementation of SEO best practices.
The benefits of PWAs! No better choice when it comes to targeting mobile traffic. You can expect outstanding results, especially if you know how to do a PWA right. Let’s take a look at some rockstar examples in these areas: 1.Retail. 2.New Media. 3.Travel.