The Center For Learning & Teaching
- Canvas Tutorials
- How Do I…
- Appointments
- Who To Go To
- Faculty Central
- About the CLT

Adding Media to Canvas
Adding media (videos, photos, etc) to assignments, discussions, and pages in your Canvas course greatly increases student engagement! It also expands the types of activities you can ask your students to do in Canvas. For example, you could create a reflection assignment that includes a TED Talk video students need to watch without having them leave the page to follow an outside link, or offer a screenshot of code with a quiz question, or provide two images for them to compare in a discussion.
This article provides basic instructions on adding media for decorative and instructional purposes. The instructions apply to any component of Canvas that uses the Rich Content Editor (Discussions, Assignments, Quizzes, and Pages). The Rich Content Editor looks like this, and we will refer to it repeatedly.

Embedding Images
Embedding media for which you have the link, recording videos in canvas.
Displaying images is a good first step as you learn to embed media in Canvas. The image insertion tools allow you to add still images and animated gifs. You can find the image insertion tools by clicking the image icon in the Rich Content Editor, which opens a menu of three options: upload an image, add an image saved in the course files, and add an image saved in your user files. Unless you have already uploaded a batch of images or imported them from a previous course (“Course Images”), you will probably be using the “Upload Image” option.

Note: The option to search for and embed images directly from Unsplash (and before that, Flickr) is no longer available as of December 2022.
Uploading and Inserting an Image File
Perhaps, however, you have specific images saved on your computer that you want your students to work from. You will need to upload this image to Canvas. Again, choose the “Upload Image” option by clicking on the image icon in the Rich Content Editor.
Follow the instructions to upload an image from your computer.

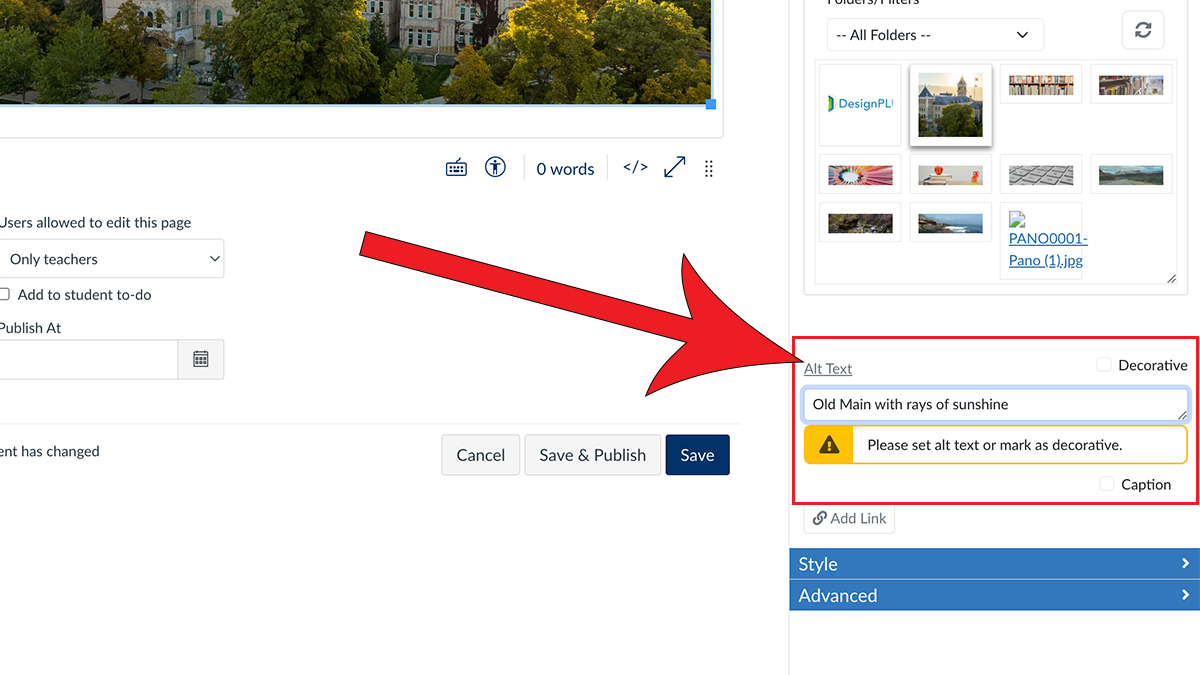
Make sure to add alt-text briefly describing the image to support accessibility! Alt-text is image description that will be displayed if the image doesn’t load, and will be read aloud by screen-reading software commonly used by people with visual disabilities. Very briefly, describe the content of the image, focusing on relevant information. (That is, if you were teaching botany, you would not say “image of a daisy.” Instead, you’d say “close-up of an open flower with a bright yellow center and many narrow, pointed, un-layered white petals.”) If the image is purely decorative, just check the “decorative image” box.
You can also adjust the image size. It is best not to increase the size, as that will decrease the quality; however, it is frequently helpful to decrease the size of a very large image.
Click submit. Your image should appear in the Rich Content Editor.
Embedding Videos from Web Sources
As with images, Canvas offers multiple ways to embed video, including one that allows you to search YouTube from within Canvas or embed a Panopto video, and one that allows you to embed a video using a link you’ve found by searching a video site directly. In the late 2020 Rich Content Editor update, the YouTube plugin was greatly improved, but some of the options for embedding a video using a link were removed.
Searching for a YouTube Video within Canvas
In the old Rich Content Editor, you could search for YouTube videos by clicking on a YouTube icon in the toolbar. Because the toolbars have changed, you now need to click on the plugin icon (which looks like a power plug) and then select the YouTube tool, which may appear as a drop-down option or in a pop-up list of plugins.

Clicking the YouTube option produces a search tool, which you can use to find videos and directly embed them. If you know exactly what video you want to embed, it helps to search the full title, or part of the title and the channel name. Clicking on the video thumbnail allows you to preview it. Then you can simply click the Embed button. You’ll be able to select aspects like the embedded video size.
If you already have a link to the YouTube video you wish to embed, follow our YouTube embed instructions .
Click for details on embedding with a link from specific media sources including YouTube, Google Drive, Prezi, and TED. The following instructions are general.
In the last Rich Content Editor update, Canvas removed the previous media embed tool, including the option to embed a video from a URL. This option differed from simply pasting the URL into the content (which you can still do, and it will still produce a mini-thumbnail for certain sources like YouTube) because it instructed Canvas to size and render the embedded video in a more visually pleasing way.
Now you can achieve the same effect by using an iframe. An iframe is a piece of HTML code that provides the video URL, dimensions, and other player information. You can often retrieve the iframe–frequently known as an “embed code”–from the video source.
To embed the code, you’ll need to select the embed option in the Rich Content Editor, which looks like a cloud with less-than and greater-than signs underneath it. Depending on the width of your screen, you will probably need to click the three vertical dots at the far right end of the toolbar to show additional icons. The embed option will open a box where you can paste the embed code.

This seems more complicated than the previous media embed tool, but produces the best results. If you cannot get an embed code, simply paste the video URL in the regular content editor window. This produces a small video preview that does not look as professional, but it is effective. The video preview will not appear while you are editing, but you will see it after saving the content. (Note that the video preview only appears for certain hosting services like Vimeo and YouTube.)
You can record video directly into your Canvas course, which is a great way to respond to students and demonstrate that you are engaged with what they’re doing. To learn more, watch this third-party video on recording video in the new Rich Content Editor .
Was this article helpful?
About the author.

Caroline Toy
Related articles.
- Views/Eye icon 231
- Views/Eye icon 205
- Upvote hand icon 0
- Views/Eye icon 319
- Views/Eye icon 499
- Views/Eye icon 393
- Upvote hand icon 2
- Views/Eye icon 851
- Student Life
- Career Success
- Champlain College Online
- About Champlain College
- Centers of Experience
- Media Inquiries
- Contact Champlain
- Maps & Directions
- Consumer Information

Search Utah State University:
Using the image tool in designplus.
How to use the Image tool to insert and style images to your course. You will also learn how to use the alt text input field to update an image's alt text.
On This Page
Add an Image to Any Page
Add alt text to any image (using the image alt checker), add a caption to any image.
You can add an image or replace an existing image with the Image tool. The image tool also has many other options including adding style and alt text.
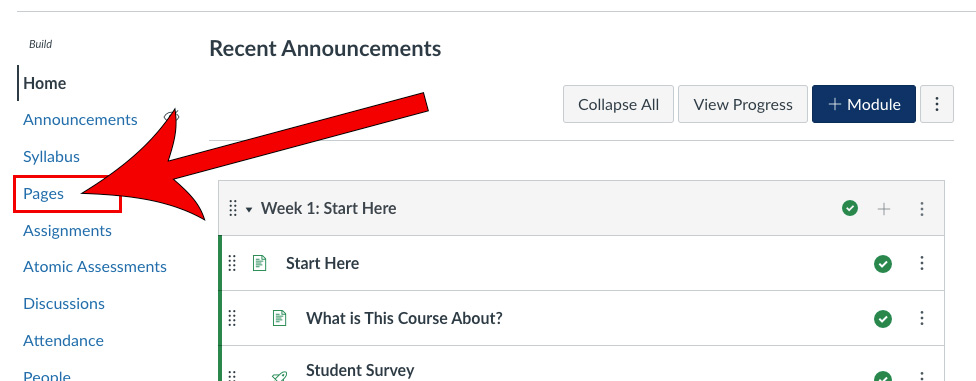
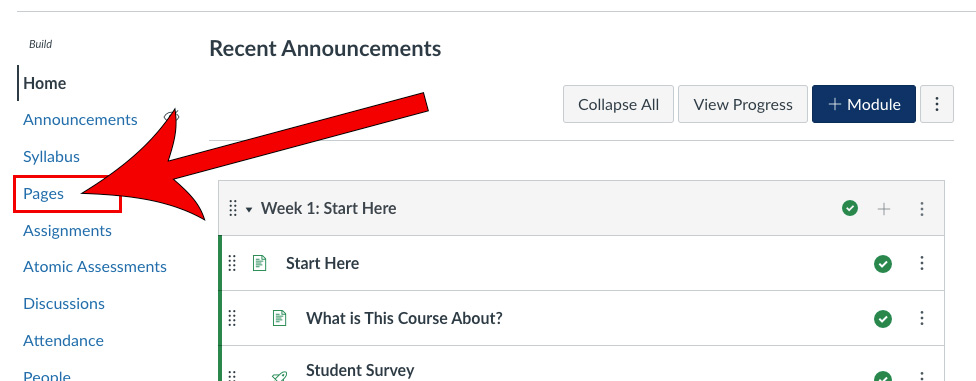
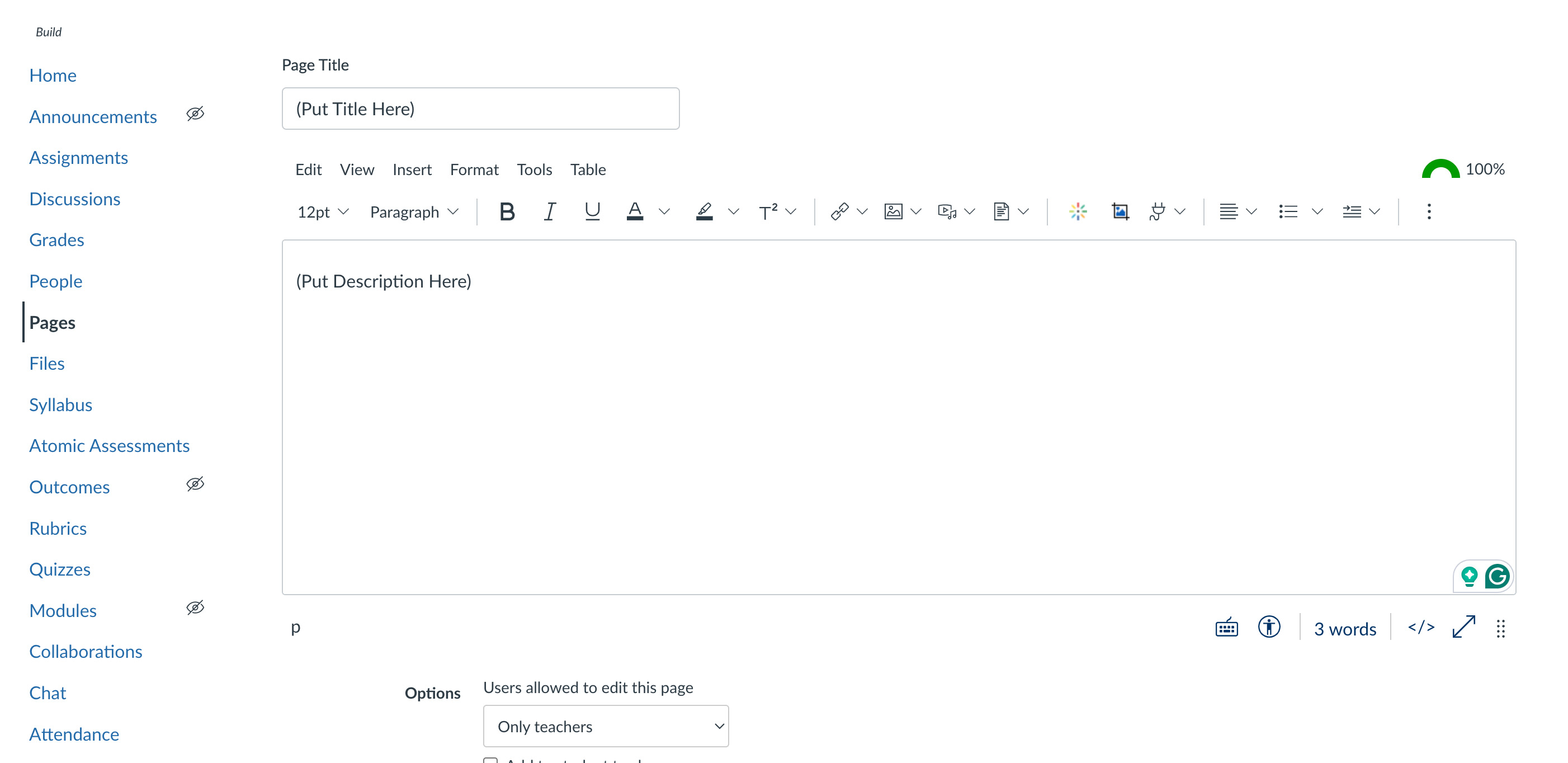
Navigate to Pages

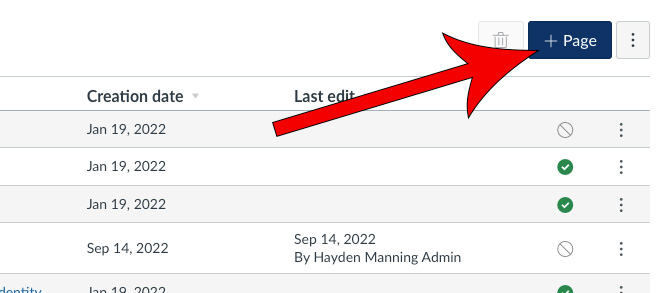
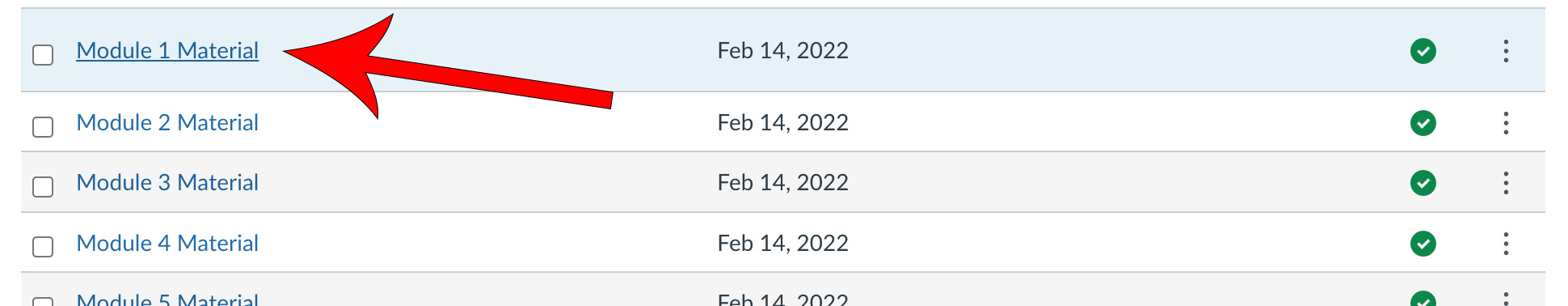
Click + Page

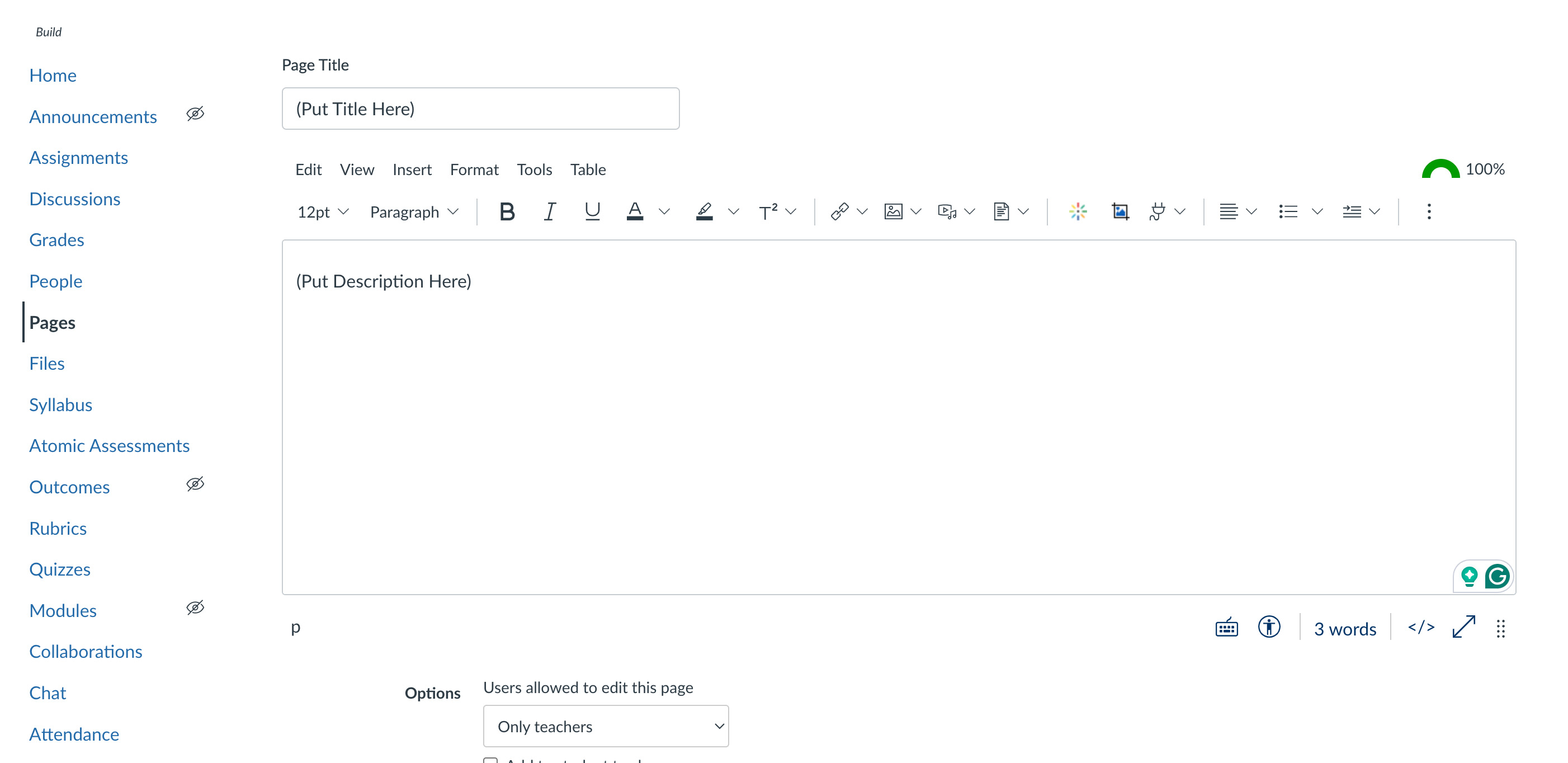
Give the page a title

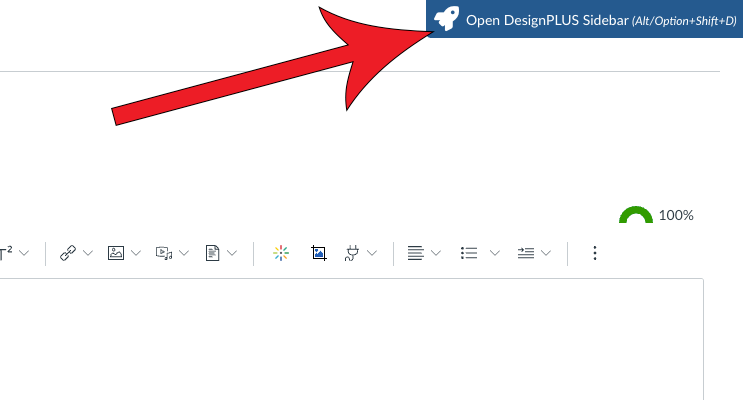
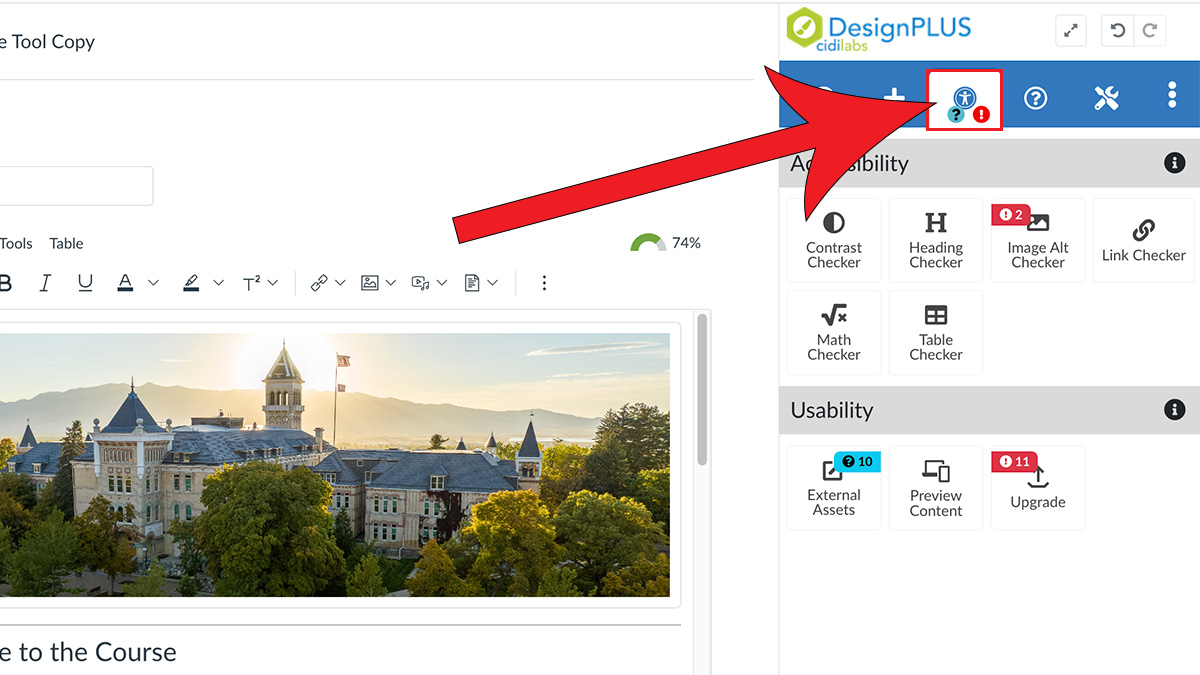
Launch DesignPLUS by clicking on the Rocket Ship icon in the top-right corner
Users should have updated the Legacy Design Tools sidebar to the new DesignPLUS sidebar .

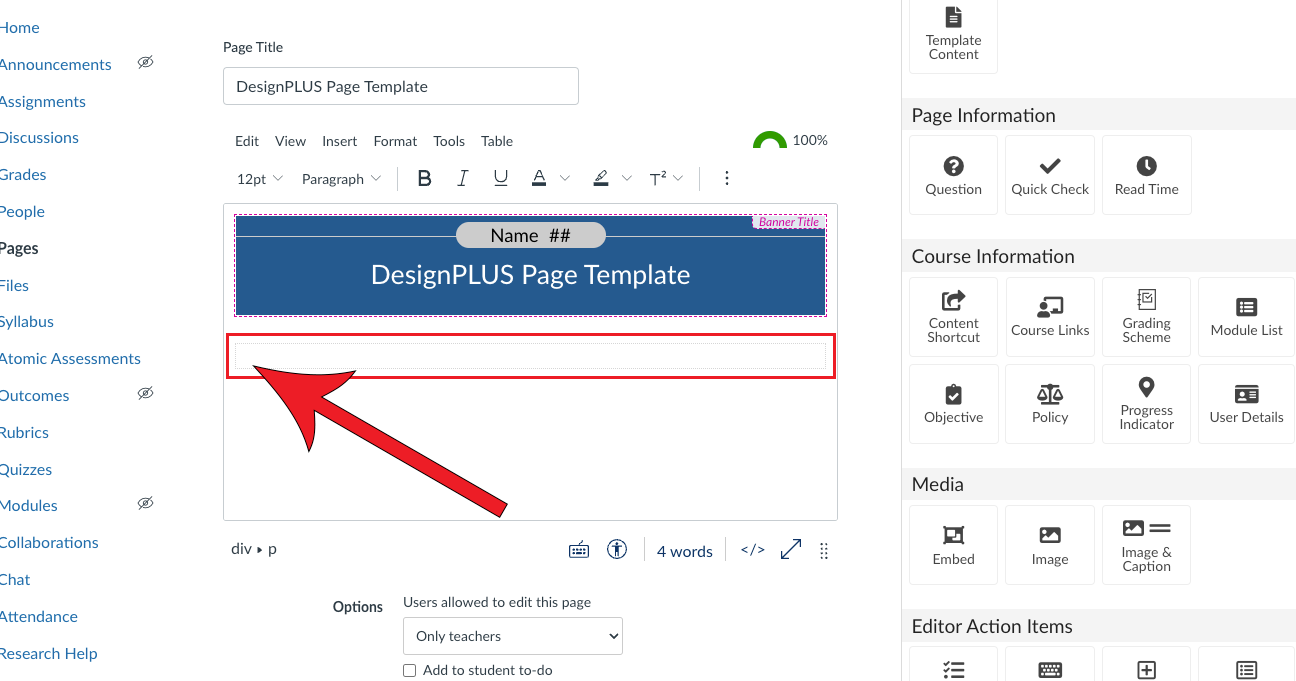
Place your cursor in the editor where you want the image to go
Try to keep the larger text on a single line, but if you need to explain more, put it in the text below.

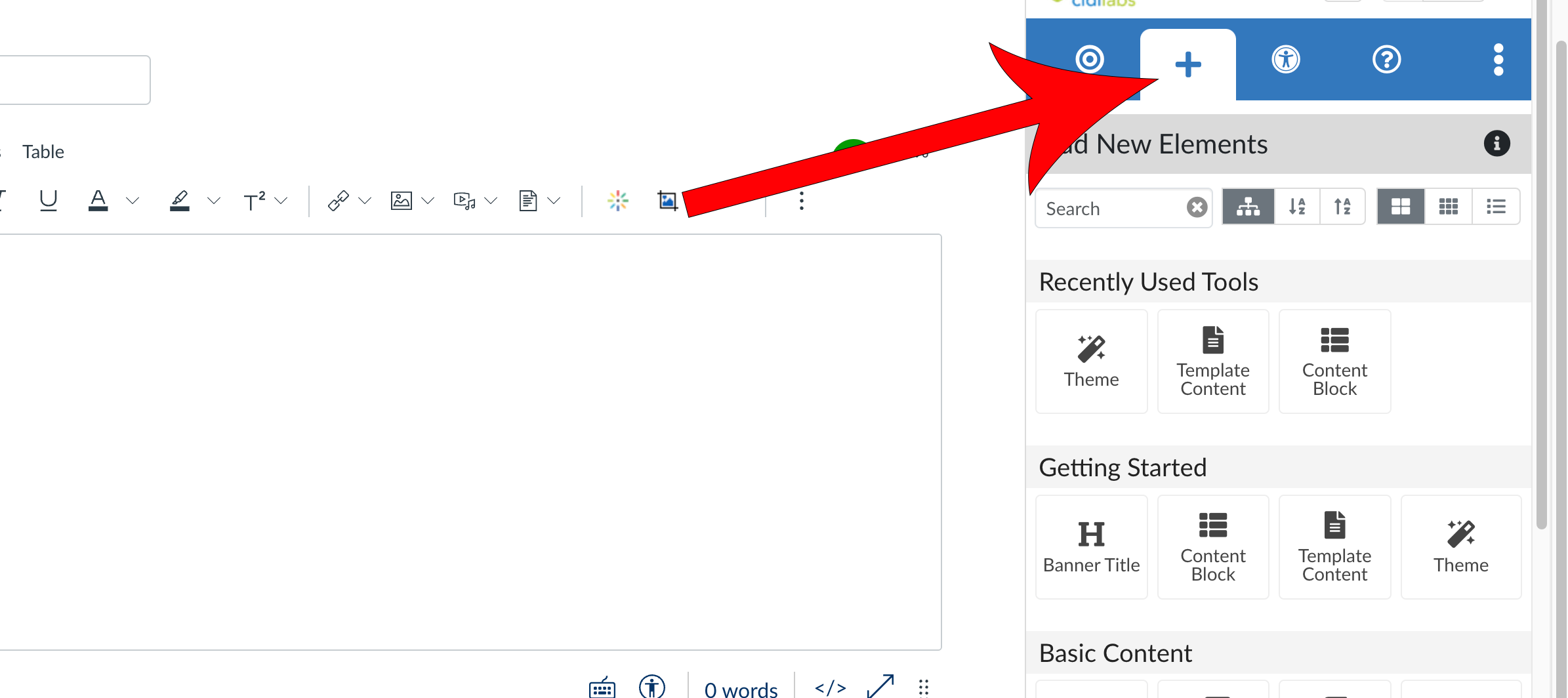
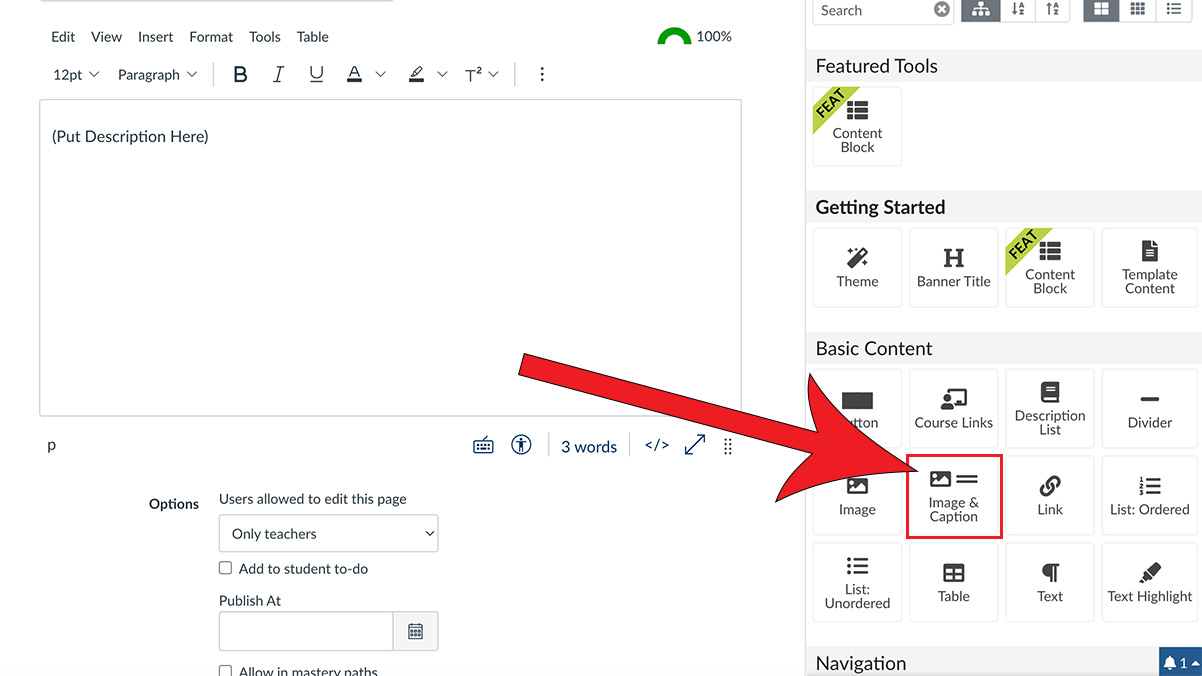
Click the Add New Elements tab if not already selected

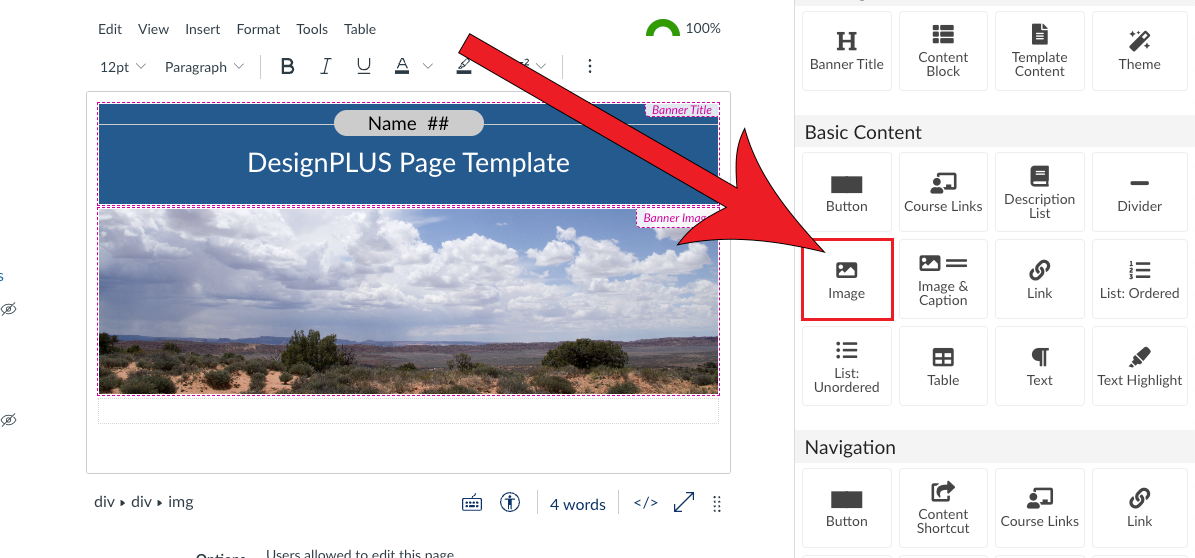
Select Image from the Basic Content panel
This will insert an image placeholder at your cursor position. Note: You can also search for “image” or, if used recently, it may also appear in Recently Used Tools.

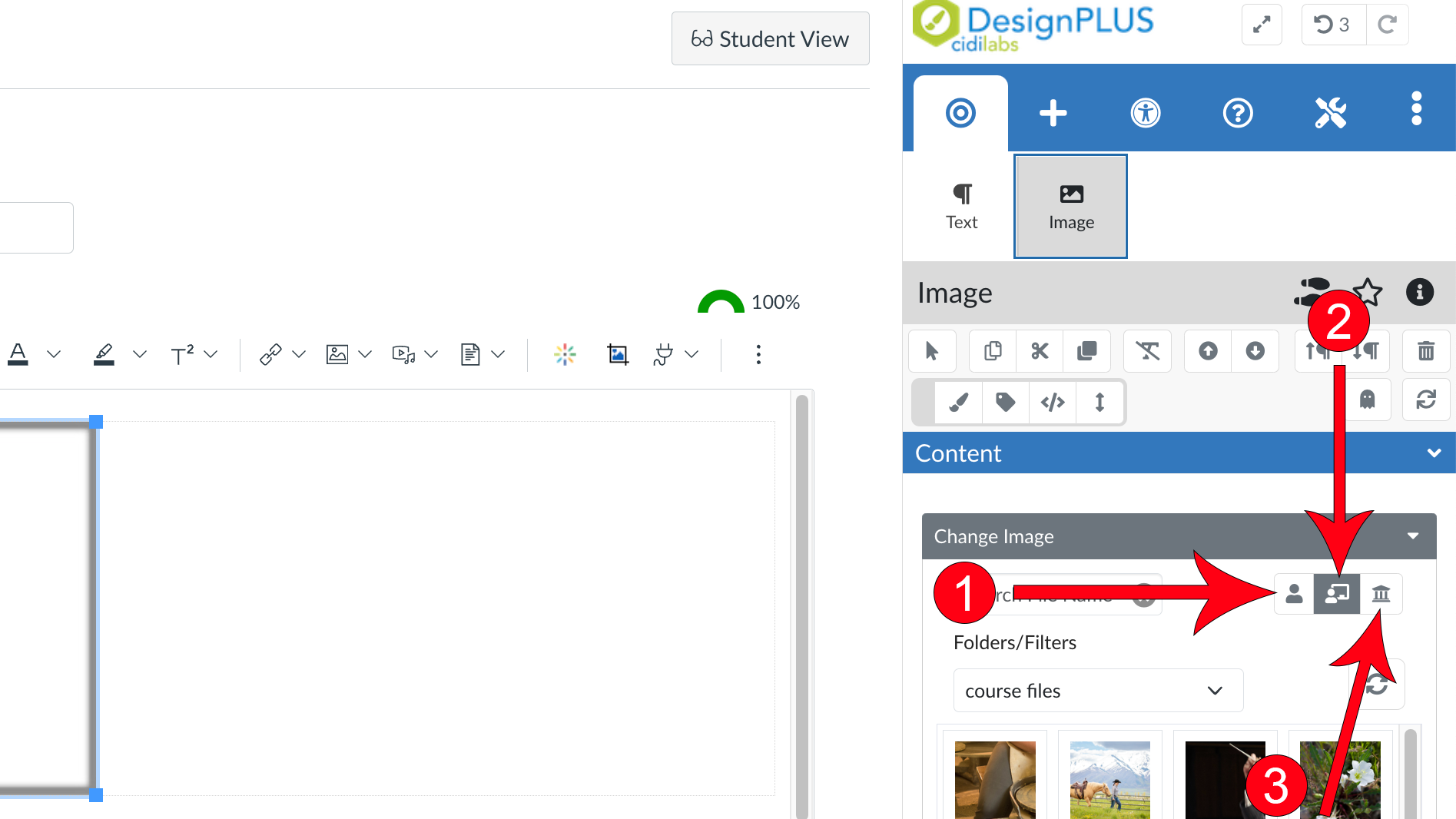
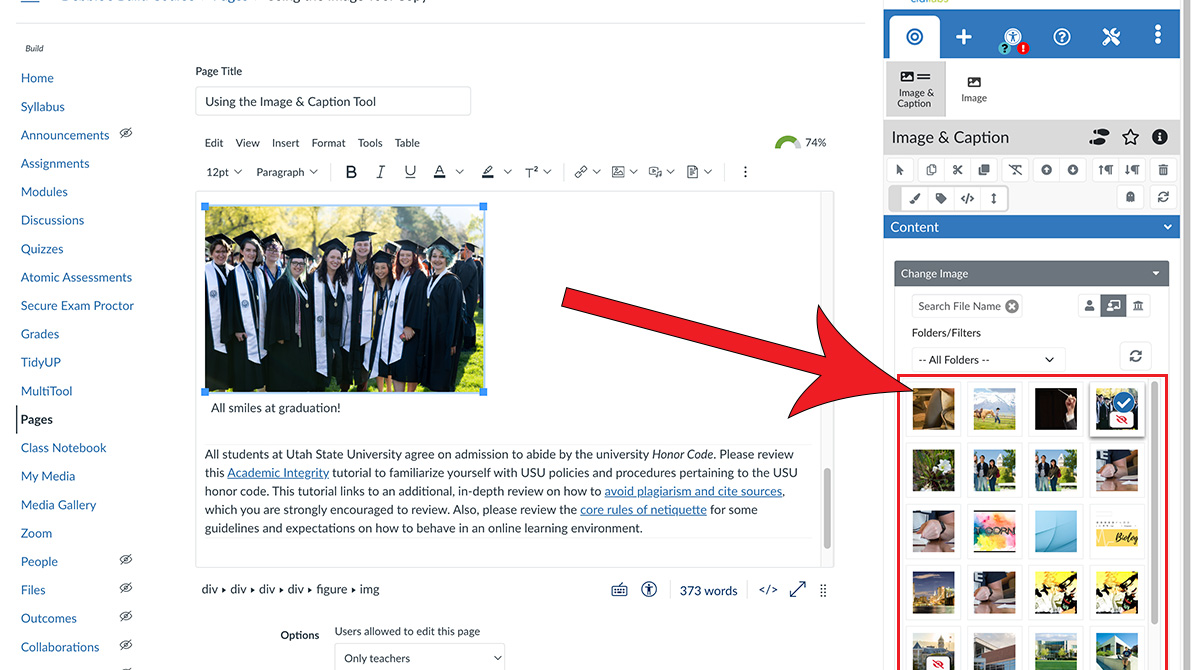
Select the image source where your image is located in the Edit Current Element tab
You may have to click the up arrow next to Change Image to expand the image options. You can choose from:
- User Images : Select the image to upload and embed the image in your Canvas page. If you are choosing an image file from a course other than the current course, you will be prompted to import the file into the current course. Select the destination and click "Copy to Course". This will import the file and update the image source path in the Rich Content Editor, so it is viewable by anyone in the course.
- Course Images : Use the search field or Folders/Filters dropdown to locate the file. Once you find your image from the course files, select it and the image placeholder will update with the image path to the original image.
- Primary images : Select "All Folders" to display course files and images.

Provide Alt Text or select image as Decorative
Alternative text provides information for an image if a user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader).

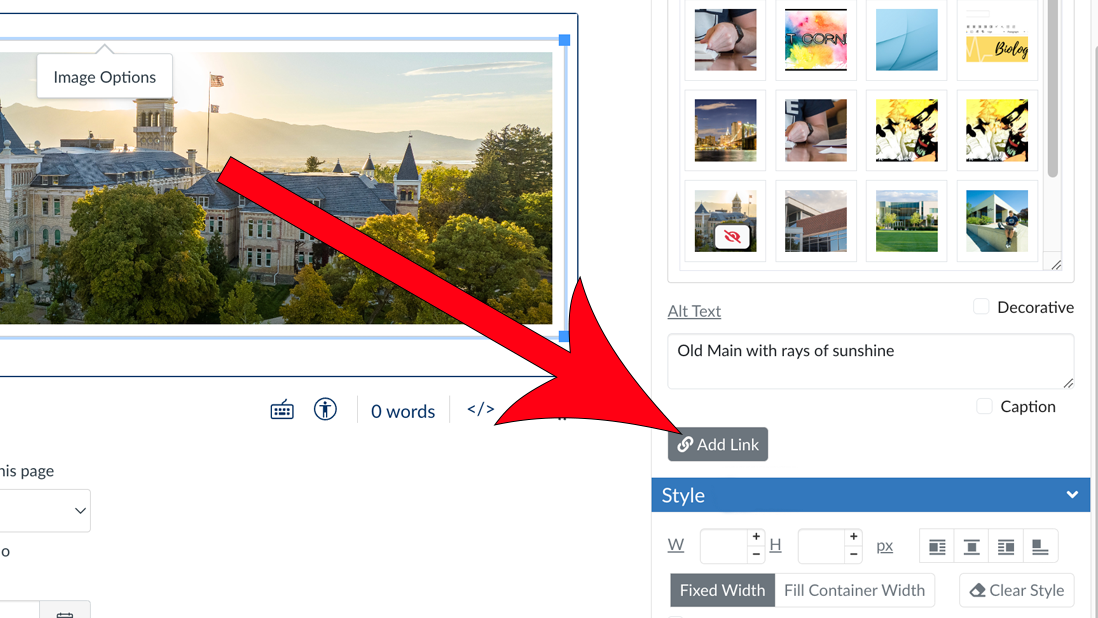
(Optional) Click on Add Link to add a link to the image
Doing so will load the Link tool so that you can update the URL.

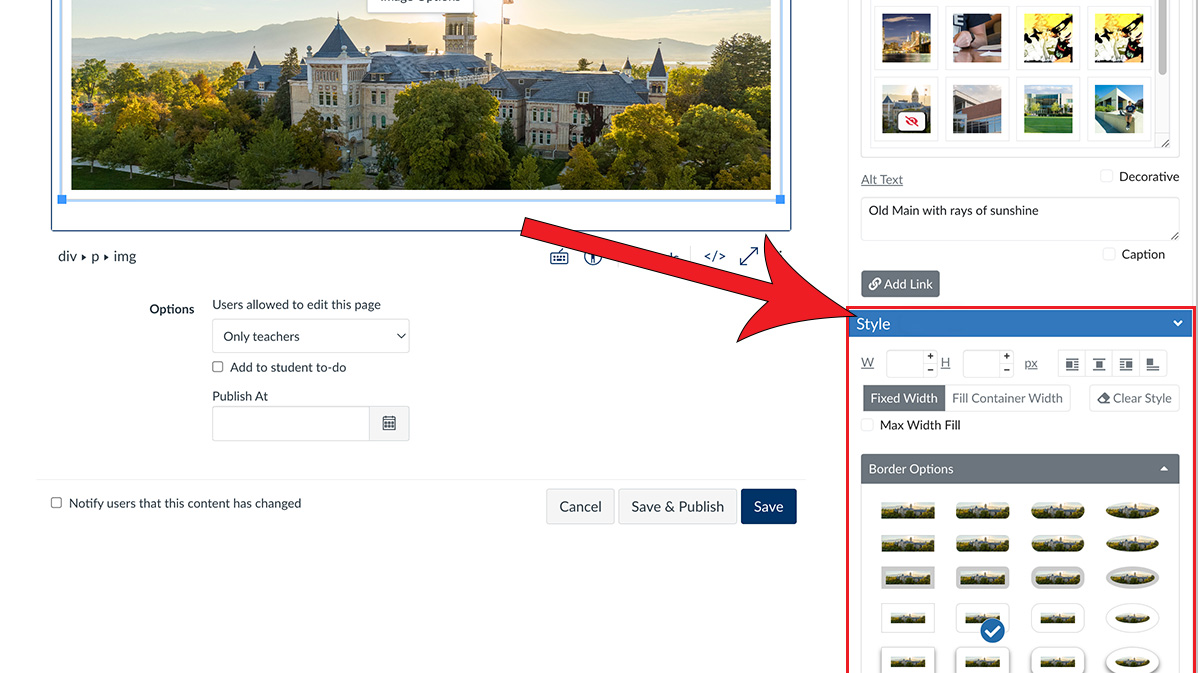
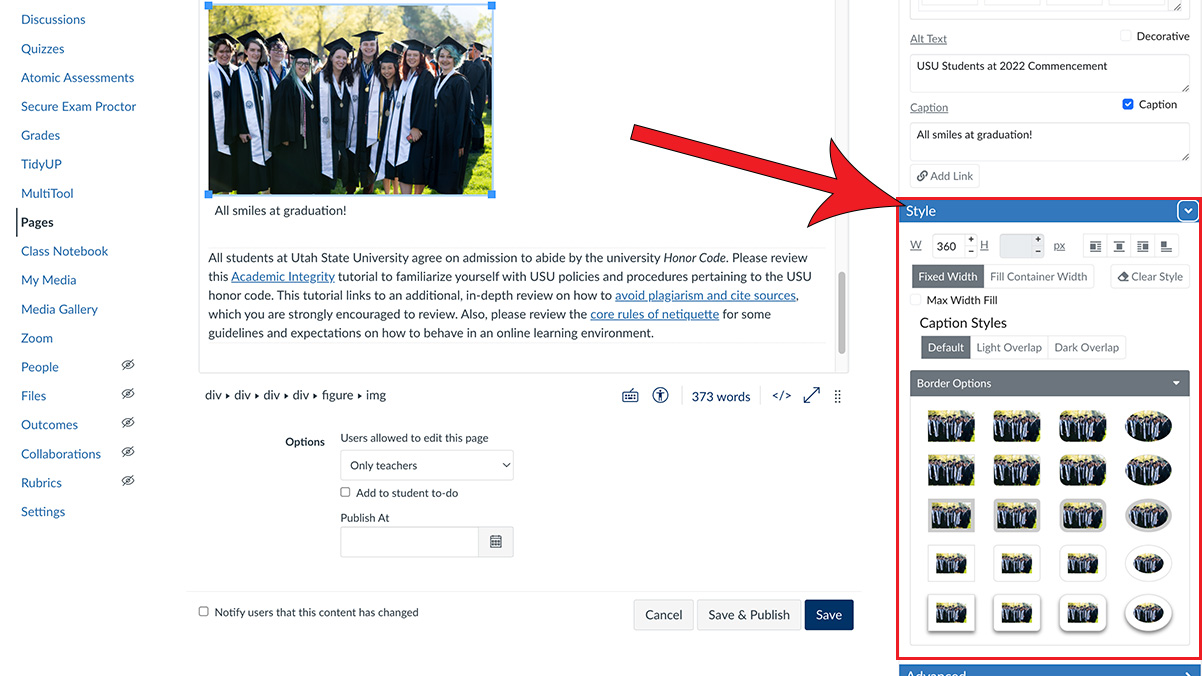
Use the Style panel to add borders, shadow, or round the edges
In the style panel you can adjust the dimensions of an image, float an image around text, and specify the maximum width settings.
- Image Alignment floats the image left or right, centers the image, or resets the image to the default alignment.
- Fill Container Width fills the entire width of the container with the image. Max Width Fill will display an image at a set width. The image will be responsive and will reduce in size as your students’ browser size decreases, but it will never expand beyond the size set. This is helpful for images that are not high resolution and may become pixelated as your students’ browser size increases.
- Border Options applies the selected border to the image.

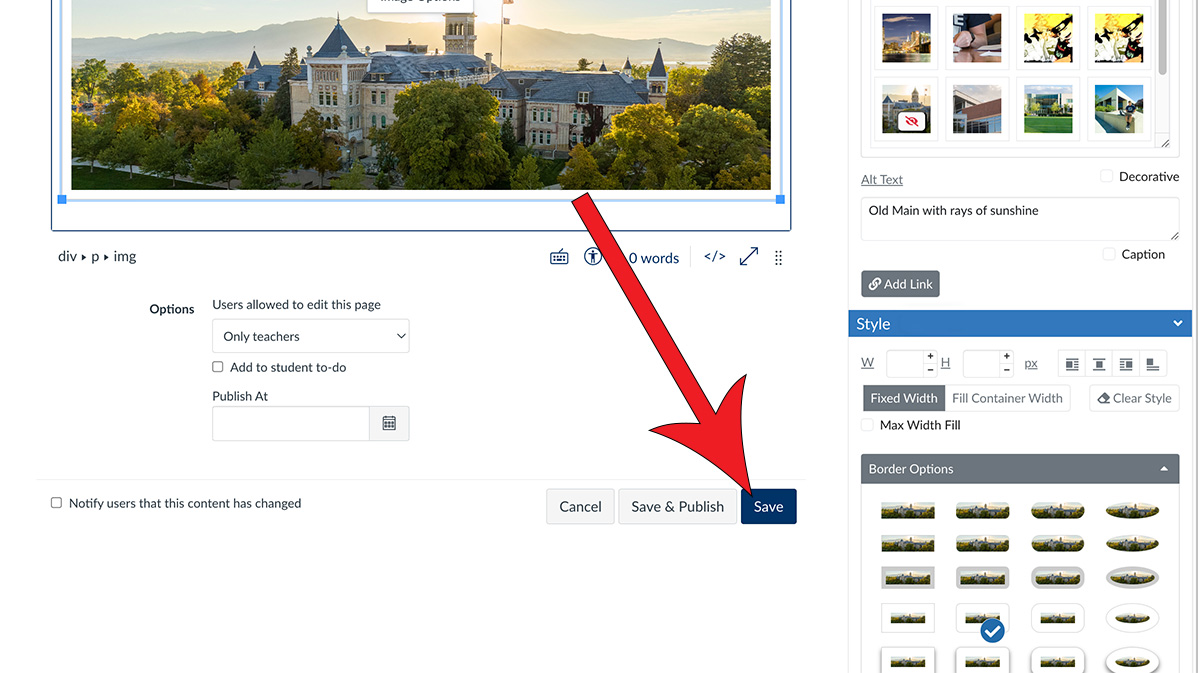
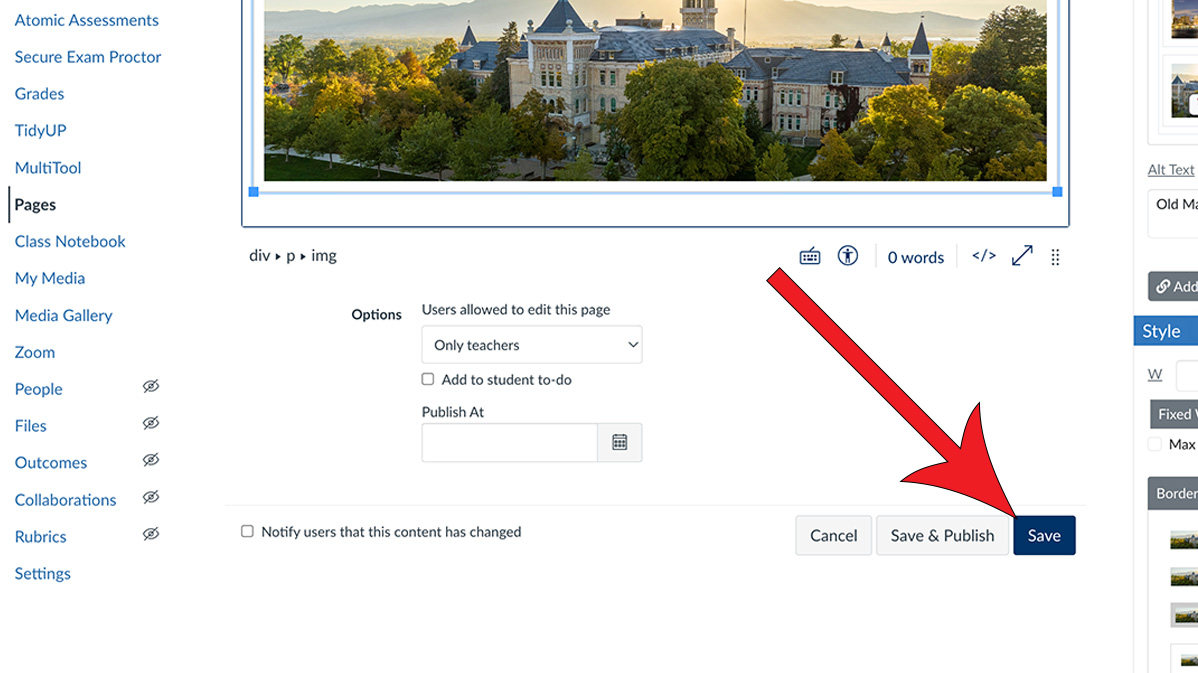
Click Save to keep your changes

The DesignTools Sidebar also provides a panel where you can update alt text (alternative text) for all images embedded on a page. Alt text is an alternative (non-visual) way to describe the meaning of an image. Alt text should be specific and not overly descriptive. Good descriptions are concise, but describe what's in your images accurately enough to understand their context.

Select the page you want to review for Alt Text

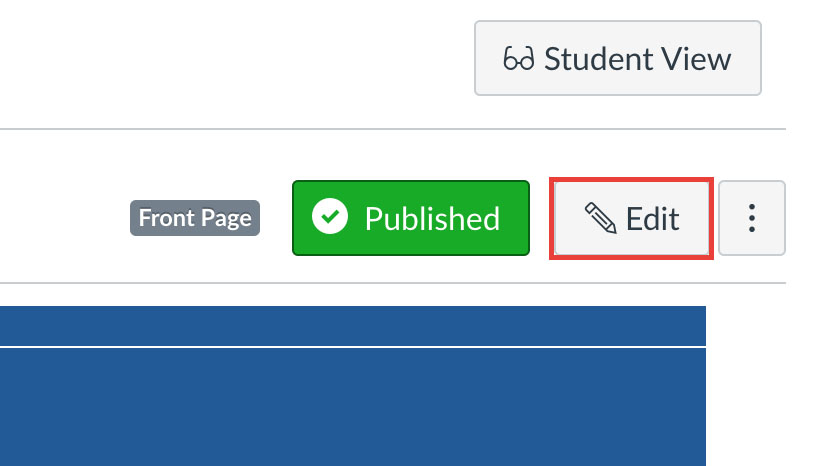
Click Edit

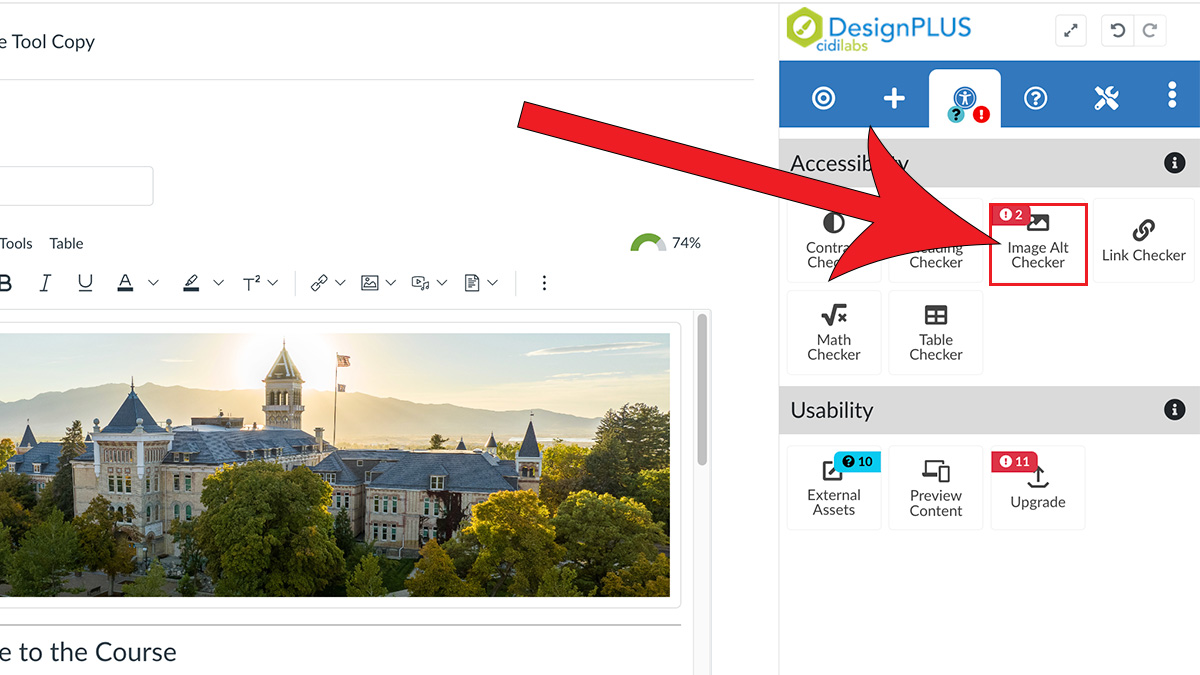
Click on the Accessibility/Usability tab

Select Image Alt Checker from the Accessibility panel
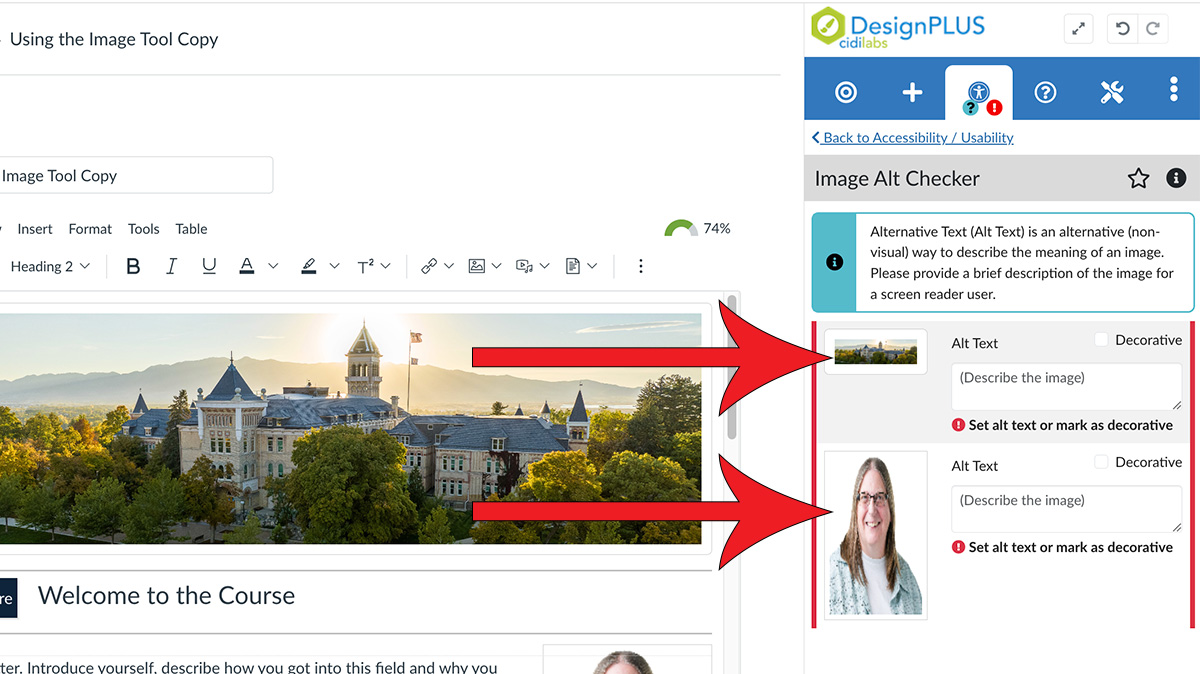
The Image Alt Checker interface renders a list of all images found in the page contents. A red border is used to flag any image alt text that should be reviewed.

Scroll through your images to set alt text or mark as decorative
When image alt text is updated, the red borders and warnings will be removed.

Click Save to keep your changes

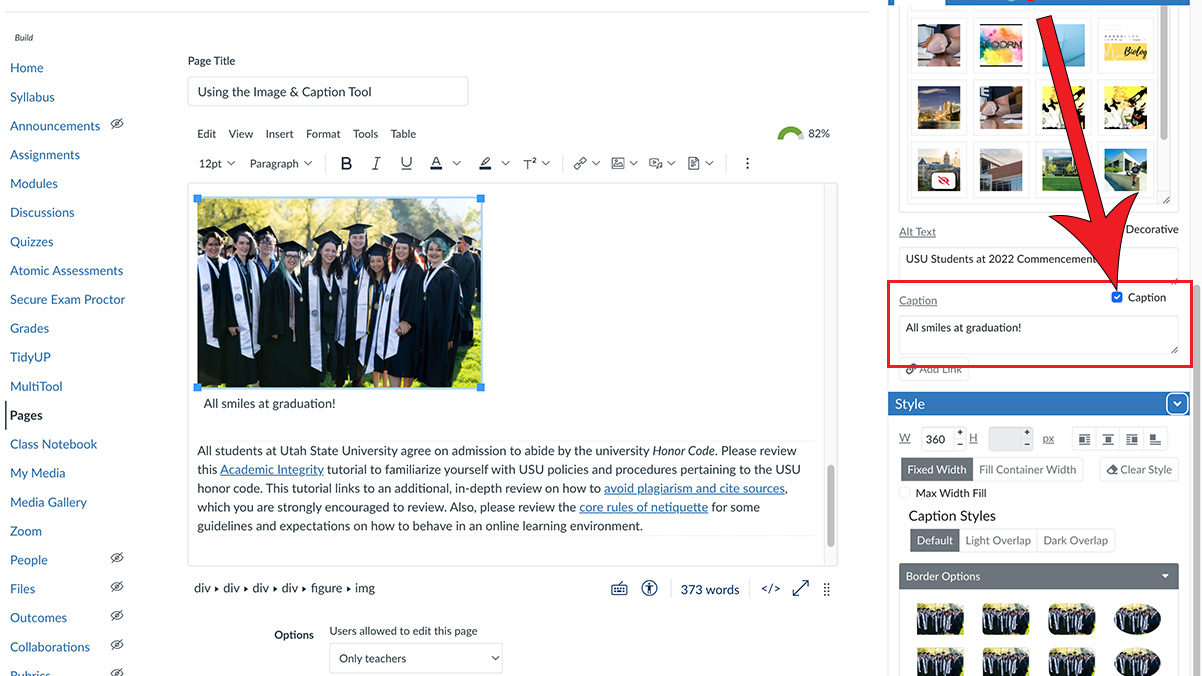
You can use the DesignTools Sidebar to add an image with captions. Captions allow to you add additional information to an image or better describe what is happening in the photo. An image caption is different from alt text in that it displays on the screen. Alt text is read aloud to someone using assistive technology but is hidden from a sighted user.
Click + Pages

Select Image & Caption from the Basic Content panel
This will insert a placeholder for an image and caption at your cursor position.

Select an image from the Edit Current Element tab

Enter your caption text from the Content Panel

(Optional) Adjust the caption appearance and settings in the Style panel
Once your image is added, you can use the Style panel to set your Caption Style and Border Options.


You're signed out
Sign in to ask questions, follow content, and engage with the Community
- Canvas Student
- Student Guide
- How do I embed an image in a discussion reply in D...
- Subscribe to RSS Feed
- Printer Friendly Page
- Report Inappropriate Content
How do I embed an image in a discussion reply in Discussions Redesign as a student?
in Student Guide
Note: You can only embed guides in Canvas courses. Embedding on other sites is not supported.
Community Help
View our top guides and resources:.
To participate in the Instructurer Community, you need to sign up or log in:

IMAGES
VIDEO
COMMENTS
Scan File. To scan a document as your file submission, position the document in view and tap the Shutter button. To scan the document again, tap the Retake link [1]. To save the scanned document, tap the Keep Scan link [2]. If needed, adjust the handles around the document [3]. To scan additional documents to add to your assignment submission ...
This video demonstrates how to submit a photo assignment to Canvas directly from a phone
A basic how to upload tutorial on how to put a photo into an assignment on Canvas
Julie Levesque, supervisor of primary grades technology in Pinellas County, shows you how to upload pictures of your art to Canvas with an iPhone. Even if yo...
Select Upload Source. To take a picture with your camera, tap the Camera icon [1]. To select an image from your gallery, tap the Gallery icon [2]. To select a file from your device folders, tap the Device icon [3]. To scan a file with your device, tap the Scanner icon [4]. Note: Depending on the allowed file type submissions, all upload options ...
Click on your Canvas account icon and choose Files. 2. In your list of files, click the Upload button. 3. Select the image on your computer you would like to add to your Canvas file repository. 4. Once you have added the image to your Files in Canvas, navigate to the location you would like to add the image to. Click Edit.
Displaying images is a good first step as you learn to embed media in Canvas. The image insertion tools allow you to add still images and animated gifs. You can find the image insertion tools by clicking the image icon in the Rich Content Editor, which opens a menu of three options: upload an image, add an image saved in the course files, and ...
Step 4: Upload to Canvas Assignment. Navigate to your Canvas course and find the assignment you would like to upload the file into. Click on the image of the rocketship (outlined in the red box in the image): Find the PDF you just saved to your device and click Open. Your file should appear in the window (outlined in red in image below).
Tufts University account holders that have access to any Canvas course site can upload videos or images directly from their iPhone or Android phone via the mobile Canvas app. There is a different app for teachers and students. For directions on installing the mobile Canvas app on your mobile phone see: Teacher iOS App Canvas by Instructure Guide
This video demonstrates two ways to upload a photo from your phone to Canvas LMS for an assignment submission. One way show how to use a computer. The second...
Under the "File Upload" tab, click the "Upload File" button and navigate to your scanned PDF saved on your device. If necessary, click the "+ Add Another File" link to add additional scans to your submission. When you have attached all required files, click the "Submit Assignment" button.
CamScanner allows students to use their phone to scan multiple pages of handwritten homework to a PDF to submit to an online course. The app is available for Android, iPhone, and iPad. The basic version is free and should be sufficient for students to scan multiple pages to one file that can be submitted to a Canvas assignment.
Select a course and go to Assignments. Click on Start Assignment. Select the Canva for Education tab to launch Canva. Select a design you've already created or create a new one. If you created a new design, make sure to press Publish to Canvas once done. Click on Submit Assignment. Wait for your teacher to review your assignment.
Select the image source where your image is located in the Edit Current Element tab. You may have to click the up arrow next to Change Image to expand the image options. You can choose from: User Images: Select the image to upload and embed the image in your Canvas page. If you are choosing an image file from a course other than the current ...
A walkthrough of how to upload an image file to a Canvas assignment
Time is a teacher's most valuable resource. Save time and use Canvas more efficiently from your mobile device with Canvas Teacher. Canvas Teacher allows teachers to facilitate their courses on the go, both inside and outside the classroom. This app provides quick access to three of the most frequent course facilitation tasks for teachers:
Options for Transferring the Video from Your Device. 1. Use the Canvas Student App to transfer the media. 2. You can also submit from a third-party service, such as Google Drive. This involves adding the video file to your account in Google and generating a sharing URL that others can use to view the video. 3.
Instructure has a native mobile application for students free for download on both phones and tablets. Canvas Student: This app provides access to Canvas while on the go. Depending on your device, not all Canvas features may be available on the app at this time. View Canvas Student mobile features by version and device.
This tutorial shows how to create an assignment in Canvas that allows students to upload a photo or screenshot. It also steps through the process that a stu...
Mobile. On the editor side panel, select the Uploads tab. Click Upload files. Select the files that you want to upload. You can also drag them from your computer folder to the Uploads tab. To use your upload in your design, click on it from the side panel. To find all your uploads, select Projects from the homepage side panel.
Students can see how to capture an image using a laptop and how to select the file to be uploaded onto Canvas.
Before you can embed an image from Canvas, the image must first be uploaded to your user files. You can embed a variety of image file types. Learn what types of image files you can embed. You can also attach a file to a discussion reply. If you post your discussion response before an attached image finishes uploading, Canvas displays a warning ...